In today’s competitive digital landscape, it is important to make sure your website is optimized for search engines. This helps drive traffic and improve visibility.
Next.js offers server-side rendering (SSR) features. This makes it a great choice for building SEO-friendly applications right away. . However, to make the most of it, you need to implement certain best practices.
In this article, we’ll explore some strategies for optimizing a Next.js site for SEO, including metadata management, structured data, sitemaps, and performance.
Metadata and SEO Optimization
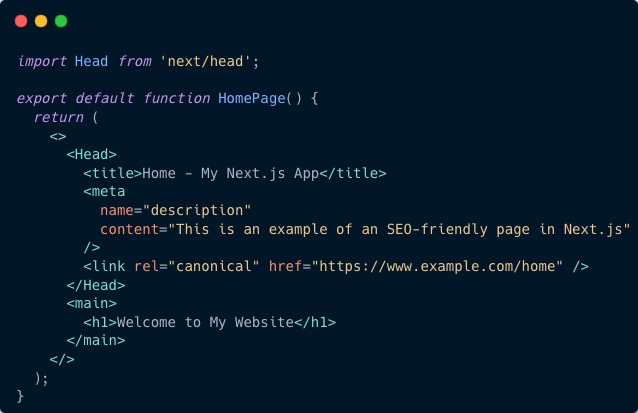
Metadata like the title, description, and canonical tags, is important for SEO.It provides search engines with key information about your page content. In Next.js, metadata can be easily managed using the built-in next/head component or the generateMetadata function.
Example: Setting Meta Tags

This setup allows search engines to efficiently parse your page and understand the content and relevance of your page.
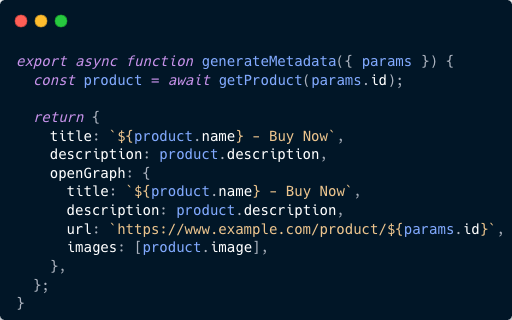
Dynamic Metadata in Next.js
For dynamic content like product pages or blog articles, it’s essential to create metadata on-the-fly. You can accomplish this by utilizing the generateMetadata function in Next.js.

This allows you to improve the SEO of individual product or blog post pages, by generating custom meta tags for each dynamic page.
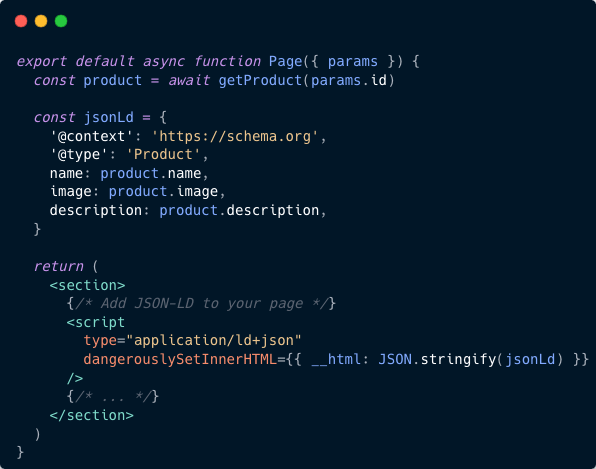
Structured Data for Better Search Results
Structured data, especially in the format of JSON-LD (JavaScript Object Notation for Linked Data), helps search engines understand your content better. This can lead to rich snippets that display additional information such as product reviews or prices directly in search results.

Structured data helps your products stand out in search results, especially in e-commerce, providing important information like reviews, pricing, and availability.
Sitemaps for Efficient Indexing
Sitemaps are essential for helping search engines discover and index all the pages on your site. In Next.js, you can create dynamic sitemaps for pages, blog posts, or products. These sitemaps update automatically when new content is added.
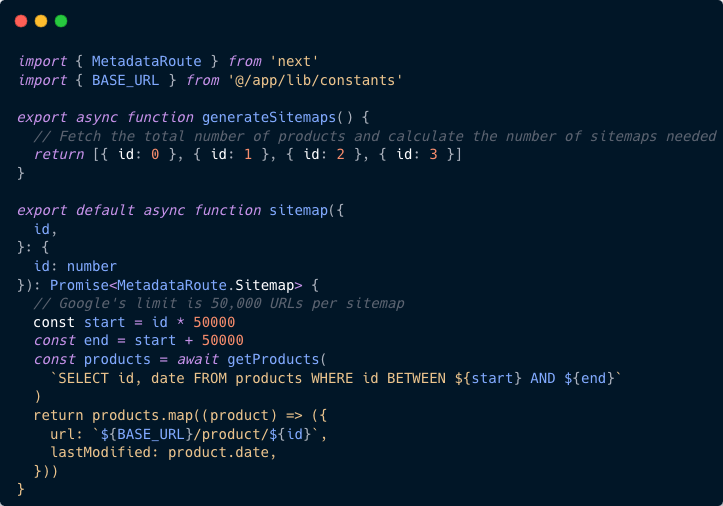
Google’s limit for a sitemap is 50,000 URLs, so if your site has more than that, you’ll need to create several sitemaps and use a sitemap index to reference them.
Basic Sitemap Implementation

Advanced Sitemap Index Implementation
Next.js does not yet offer a ready-made solution for handling large sitemap structures, especially if you need to manage several sitemaps. If your website has more than Google’s 50,000 URL, you have to create a sitemap index to reference each individual sitemap.
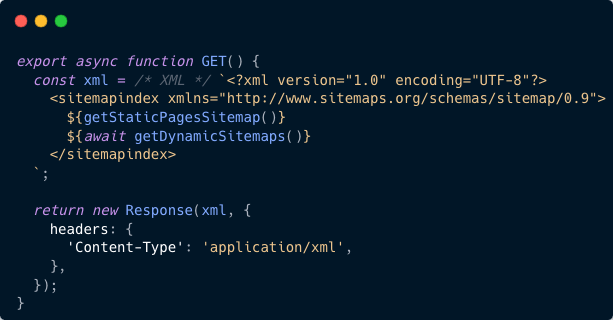
Step 1: Create Sitemap Index Route
Manually create a sitemap index file to handle static and dynamic content:

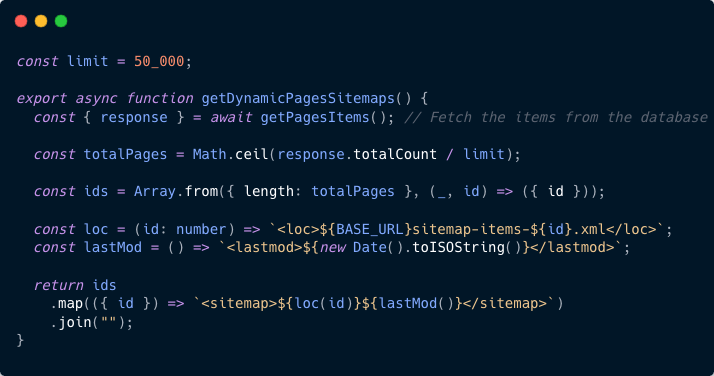
Step 2: Split Large Dynamic Sitemaps
For dynamic content, such as product or blog URLs, split them across multiple sitemaps:

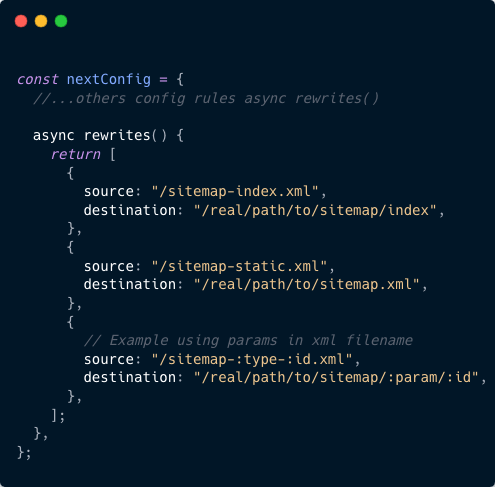
Step 3: Use Rewrites for Sitemap URLs
Sitemaps can only contain links to child routes. Therefore, you’ll need to configure URL rewrites in next.config.js to expose the sitemaps at the desired paths:

This approach allows you to manually create large-scale sitemaps and serve them via clean, SEO-friendly URLs while working within the structure of Next.js.
SEO-Friendly HTML Structure
A clean HTML structure helps both search engines and users understand your content. Use semantic HTML tags such as `<h1>`, `<h2>`, and `<p>` to structure your content logically.
- Use only one `<h1>` tag per page.
- Use `<strong>` and `<em>` to emphasize text, as these provide semantic meaning rather than just styling.
- Avoid using JavaScript for navigation; use regular anchor links (`<a href=”…”>`) so that crawlers can easily discover your pages.
Performance
Performance is crucial for SEO. Google prioritizes fast-loading sites, so optimizing your Next.js application is key to improving rankings.
Server-Side Rendering (SSR) and Caching
Next.js supports server-side rendering (SSR) for SEO-friendly and high-performance pages. Pages that can be rendered on the server can also be cached. This ensures that visitors and crawlers get fast responses, improving both user experience and crawlability.
Next.js also allows you to expose APIs to invalidate the cache when data changes in your CRM or CMS, ensuring that fresh content is served without compromising performance.
Human-Friendly URL Structure
The structure of your URLs should be clean, human readable, and relevant to the content of the page. Avoid using URL fragments such as `#section1` or unnecessary query parameters. Instead, choose slugs that contain important keywords and clearly reflect the content of the page:
For example:
`https://www.example.com/blog/seo-in-nextjs`
is much better than
`https://www.example.com/blog/post?id=12345`.
By following these guidelines and using the powerful features of Next.js, you can significantly improve the SEO of your website, making it easier for search engines to crawl, index, and rank your pages effectively. With a well-structured sitemap, dynamic metadata, fast performance, and optimized HTML, your Next.js application will be set up for success in the competitive world of search engine rankings.
Main Author: Andrea Mazza, Front-end Developer @ Bitrock

