Nell’attuale panorama digitale competitivo, è importante assicurarsi che il proprio sito web sia ottimizzato per i motori di ricerca. Ciò contribuisce a incrementare il traffico e a migliorare la visibilità. Next.js offre funzionalità di rendering lato server (SSR). Questo lo rende un’ottima scelta per creare subito applicazioni SEO-friendly. Tuttavia, per sfruttarlo al meglio, è necessario implementare alcune best practice.
In questo articolo esploreremo alcune strategie per ottimizzare un sito Next.js per la SEO, tra cui la gestione dei metadati, i dati strutturati, le sitemap e le prestazioni.
Metadata e ottimizzazione SEO
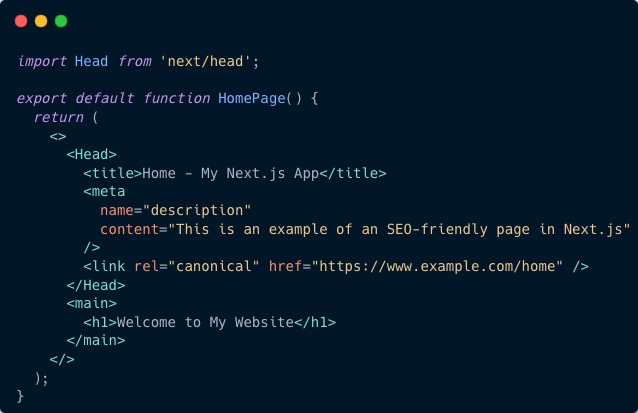
I metadati, come il titolo, la descrizione e i tag canonici, sono importanti per la SEO e forniscono ai motori di ricerca informazioni chiave sul contenuto della pagina. In Next.js, i metadati possono essere facilmente gestiti utilizzando il componente integrato next/head o la funzione generateMetadata.
Esempio: Impostazione dei Meta Tag

Questa impostazione consente ai motori di ricerca di analizzare in modo efficiente la pagina e di comprenderne il contenuto e la rilevanza.
Dynamic Metadata in Next.js
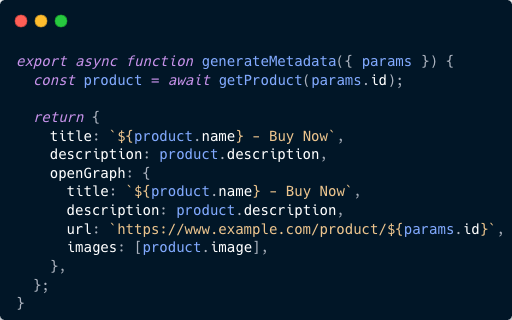
Per i contenuti dinamici, come le pagine dei prodotti o gli articoli del blog, è essenziale creare metadati al volo. È possibile farlo utilizzando la funzione generateMetadata di Next.js.

Ciò consente di migliorare la SEO delle singole pagine dei prodotti o dei post del blog, generando meta tag personalizzati per ogni pagina dinamica.
Dati strutturati per risultati di ricerca migliori
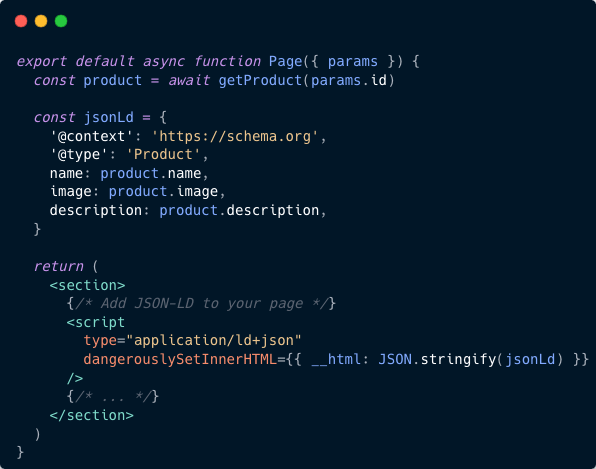
I dati strutturati, soprattutto nel formato JSON-LD (JavaScript Object Notation for Linked Data), aiutano i motori di ricerca a comprendere meglio i vostri contenuti. Questo può portare a rich snippet che mostrano informazioni aggiuntive come recensioni di prodotti o prezzi direttamente nei risultati di ricerca.

I dati strutturati aiutano i vostri prodotti a risaltare nei risultati di ricerca, soprattutto nell’e-commerce, fornendo informazioni importanti come recensioni, prezzi e disponibilità.
Sitemaps per l’indicizzazione efficiente
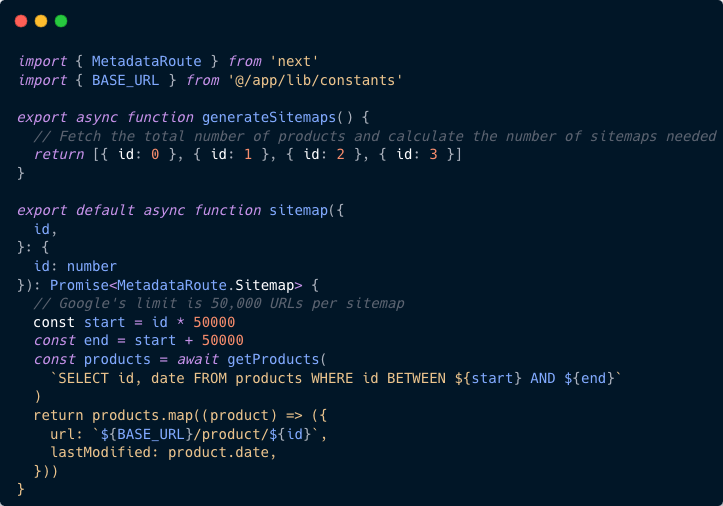
Le sitemap sono essenziali per aiutare i motori di ricerca a scoprire e indicizzare tutte le pagine del sito. In Next.js è possibile creare sitemap dinamiche per pagine, post del blog o prodotti. Queste sitemap si aggiornano automaticamente quando vengono aggiunti nuovi contenuti.
Il limite di Google per una sitemap è di 50.000 URL, quindi se il vostro sito ne ha di più, dovrete creare diverse sitemap e utilizzare un indice di sitemap per farvi riferimento.
Implementazione di base della Sitemap

Implementazione avanzata dell’indice Sitemap
Next.js non offre ancora una soluzione pronta per gestire strutture di sitemap di grandi dimensioni, soprattutto se si devono gestire diverse sitemap. Se il vostro sito web ha più di 50.000 URL, dovete creare un sitemap index per fare riferimento a ogni singola sitemap.
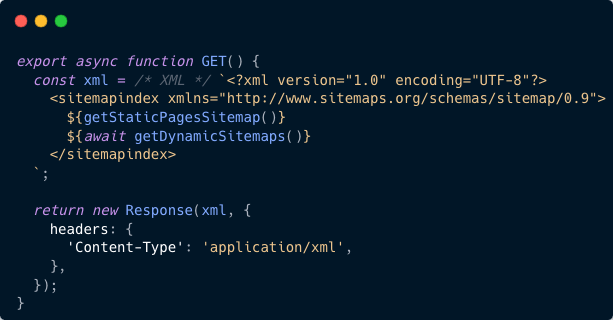
Passo 1: Creare il percorso dell’indice della Sitemap
Creare manualmente un file indice della sitemap per gestire i contenuti statici e dinamici:

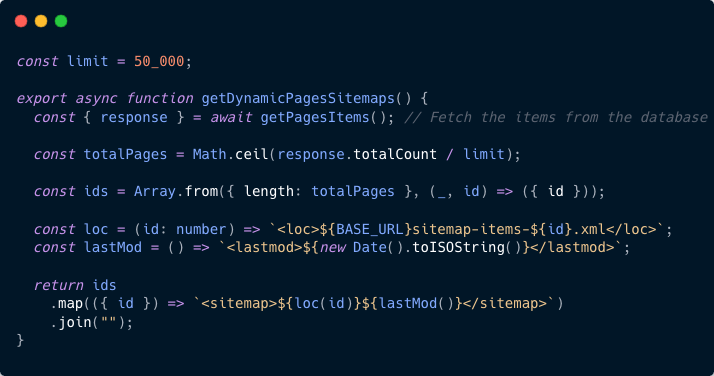
Step 2: Dividere le sitemap dinamiche di grandi dimensioni
Per i contenuti dinamici, come gli URL dei prodotti o dei blog, dividere in più sitemap:

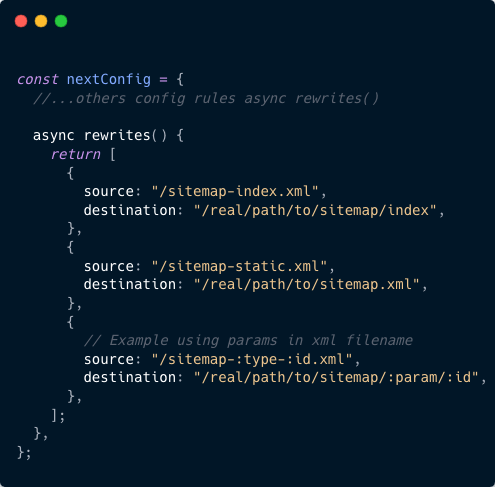
Step 3: Utilizzare le riscritture per gli URL delle Sitemap
Le sitemap possono contenere solo collegamenti a percorsi figli. Pertanto, è necessario configurare il campo “rewrites” in next.config.js per esporre le sitemap nei percorsi desiderati:

Questo approccio consente di creare manualmente sitemap su larga scala e di servirle tramite URL puliti e SEO-friendly, lavorando all’interno della struttura di Next.js.
Struttura HTML SEO-Friendly
Una struttura HTML pulita aiuta i motori di ricerca e gli utenti a comprendere i contenuti. Utilizzare tag HTML semantici come `<h1>`, `<h2>` e `<p>` per strutturare il contenuto in modo logico.
- Utilizzare un solo tag `<h1>` per pagina.
- Utilizzare `<strong>` e `<em>` per enfatizzare il testo, in quanto forniscono un significato semantico e non solo stilistico.
- Evitare l’uso di JavaScript per la navigazione; usare normali link di ancoraggio (`<a href=“…”>`) in modo che i crawler possano scoprire facilmente le vostre pagine.
Performance
Le prestazioni sono fondamentali per la SEO. Google dà priorità ai siti a caricamento rapido, quindi l’ottimizzazione dell’applicazione Next.js è fondamentale per migliorare le classifiche.
Server-Side Rendering (SSR) e Caching
Next.js supporta il rendering lato server (SSR) per pagine SEO-friendly e ad alte prestazioni. Le pagine che possono essere renderizzate sul server possono anche essere memorizzate nella cache. Questo garantisce ai visitatori e ai crawler risposte veloci, migliorando l’esperienza dell’utente e la crawlability.
Next.js consente inoltre di esporre API per invalidare la cache quando i dati cambiano nel CRM o nel CMS, assicurando che vengano serviti contenuti aggiornati senza compromettere le prestazioni.
Struttura degli URL a misura d’uomo
La struttura degli URL deve essere pulita, leggibile e pertinente al contenuto della pagina. Evitare di utilizzare frammenti di URL come `#section1` o parametri di query non necessari. Scegliere invece degli slug che contengano parole chiave importanti e che riflettono chiaramente il contenuto della pagina:
Ad esempio:
`https://www.example.com/blog/seo-in-nextjs`
is much better than
`https://www.example.com/blog/post?id=12345`.
Seguendo queste linee guida e utilizzando le potenti funzionalità di Next.js, è possibile migliorare in modo significativo la SEO del vostro sito web, facilitando la scansione, l’indicizzazione e il posizionamento delle vostre pagine da parte dei motori di ricerca. Con una sitemap ben strutturata, metadati dinamici, prestazioni veloci e HTML ottimizzato, la vostra applicazione Next.js sarà pronta per il successo nel competitivo mondo delle classifiche dei motori di ricerca.
Autore: Andrea Mazza, Front-end Developer @ Bitrock

