In recent years, the development of web applications has become increasingly complex, requiring more sophisticated approaches to guarantee optimal performance and a seamless user experience. Next.js has emerged as a leading framework for modern web application development, providing a powerful and flexible development environment based on React.
The JavaScript realm is constantly undergoing disruption, driven by the introduction of cutting-edge technologies and the advancement of existing ones. While React’s introduction revolutionized JavaScript frameworks, newer technologies have emerged from the initial disruption.
At the time of this article’s publication, the official React documentation discourages the conventional usage of React and the generation of standard projects using create-react-app, instead recommending several frameworks, including Next.js.
In the forthcoming paragraphs, we will delve into the core features of Next.js, particularly in its latest version, and guide you through the process of creating a project.
What is Next.js?
Next.js stands as a revolutionary React framework that seamlessly blends Client-Side Rendering (CSR) and Server-Side Rendering (SSR) techniques. Led by Vercel, Next.js has gained popularity in the web development community for its user-friendly approach and the robust features it offers. Its comprehensive set of features empowers developers to create high-performance and SEO-friendly web applications with ease.
What are the main features of Next.js?
Server-Side and Client-Side Rendering for Optimal Performance
Next.js’s ability to render pages on both the server and the client side offers a unique advantage. The ability to generate precompiled HTML on the server side ensures ultra-fast initial page loads and improves search engine indexing.
Automatic Routing for Seamless Navigation
Next.js simplifies navigation by employing a file-based routing system. Simply create files named “page” or “route” within the designated folder structure, and the routing is handled automatically.
Hot Module Replacement (HMR) for Enhanced Development Efficiency
Next.js supports HMR, allowing developers to make code changes without refreshing the entire page. This feature significantly expedites the development process.
Built-In Image Optimization for Responsive Content
Next.js built-in image optimization system ensures that images are loaded in the most efficient format and size based on the user’s device and screen resolution, enhancing site performance.
Effortless API Integration for Data Management
Integrating external or internal APIs into a Next.js application is straightforward. This simplifies data management and eliminates the need to maintain a separate server application. Next.js version 14 further simplifies API integration, making it ideal for externalizing functionalities.
Special Pages for Enhanced Routing and Layout
Next.js introduces a unique feature: the automatic detection of files named in a specific pattern. This capability enables developers to efficiently structure their applications and enhance the overall user experience. For instance, Next.js recognizes files named “page.*” as the source for the page component that should be rendered for a specific route. The “layout.tsx” file, located at the root of the app directory and/or in the pages structure, plays a crucial role in defining a common layout structure that can be applied across multiple pages. Next.js automatically injects the page component into this layout, providing a consistent presentation across the application.
Server and Client Component
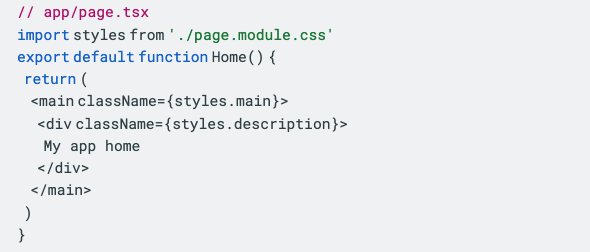
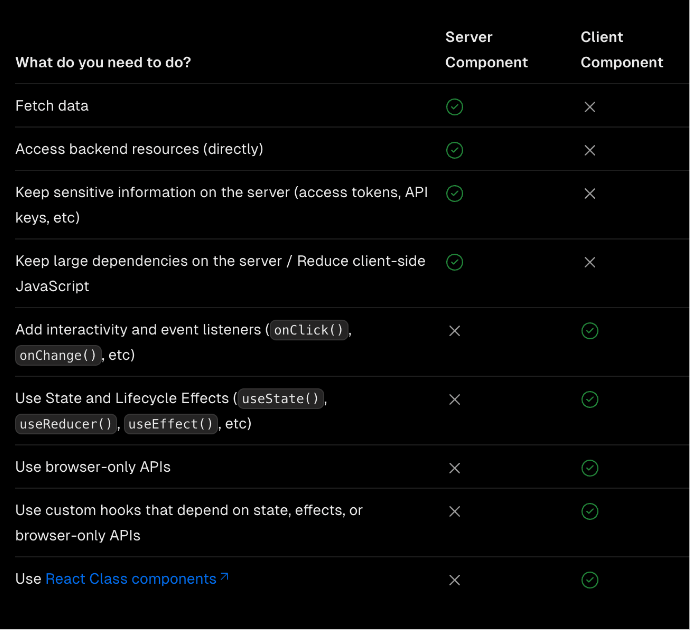
Traditional React components, familiar to front-end developers, are known as Client Components. They function identically to their counterparts. NextJs introduces the concept of Server Component which generates an HTML file on the server side before delivering it to the client. This reduces the amount of JavaScript that the browser needs to compile. Now, let’s delve into the home page.

Upon inspection, it’s evident that this component resembles a conventional React component. Indeed, it is! However, there is a hidden distinction: this is a server component. This implies that it is compiled and rendered on the server side, delivering only the pre-rendered HTML to the client.
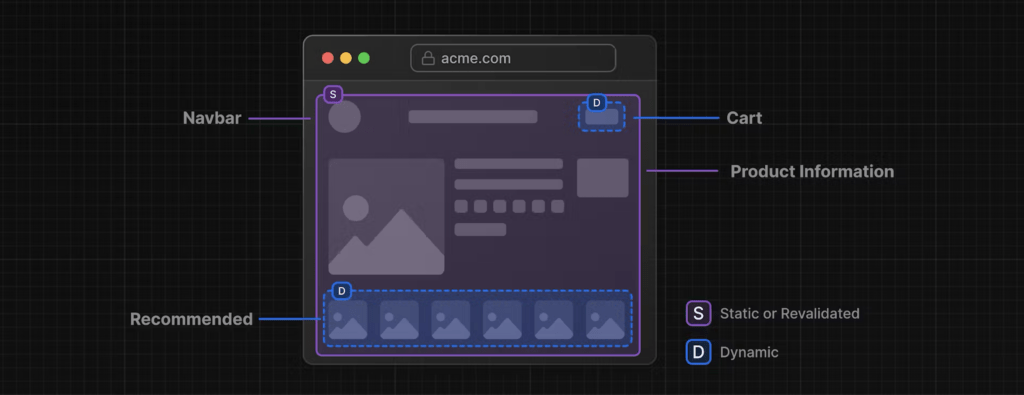
This type of component offers several advantages, including enhanced SEO, increased security due to its placement within a more protected portion of the code, and simplified development. For instance, server components can efficiently fetch data from the database without adhering to the traditional component lifecycle, enabling the utilization of straightforward asynchronous await statements. However, certain functionalities, such as user interactions, cannot be handled on the server side. To address this, Next.js introduces the concept of Partial Rendering, which involves rendering the HTML on the server side while leaving “empty” spaces for specific components designated for client-side management.

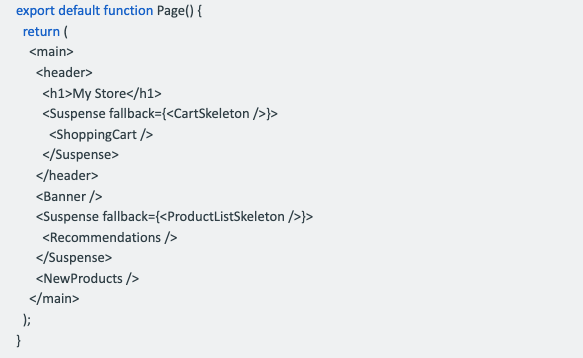
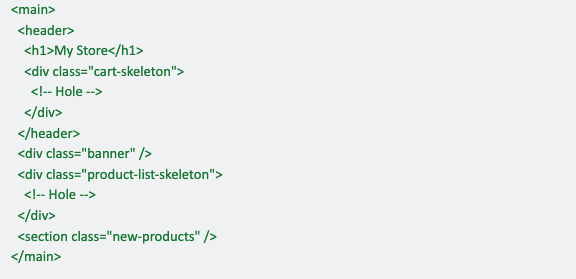
As an example, let’s examine the following component:

This component will be rendered as:

This distinction proves beneficial in scenarios like the ShoppingCart component, which requires accessing client-side browser data to retrieve saved items.
It’s crucial to acknowledge that this approach also presents certain restrictions. For example, functions cannot be passed as props from server components to client components, and client components cannot have server components as their direct descendants. For more in-depth information, refer to the official Next.js Official Documentation.

It’s worth noting that using actions instead of an API system requires more effort than simply adding a callback function to interact with the server. While callbacks are common and straightforward for front-end developers, they can introduce development and security challenges. Actions, on the other hand, introduce additional complexity due to the need to use forms for even basic buttons.
If you need to send additional information (such as a slug), actions force you to create a hidden input to send it. Both approaches have their advantages and disadvantages, so the choice depends on project and development preferences.
Deployment with Vercel
Now that you’ve created your Next.js app, it’s time to put it online for the world to see. Next.js is owned by Vercel, a leading deployment platform that seamlessly integrates with Next.js to make the deployment process even easier. To get started, you’ll need to create a Vercel account. This is a straightforward process that takes just a few minutes.

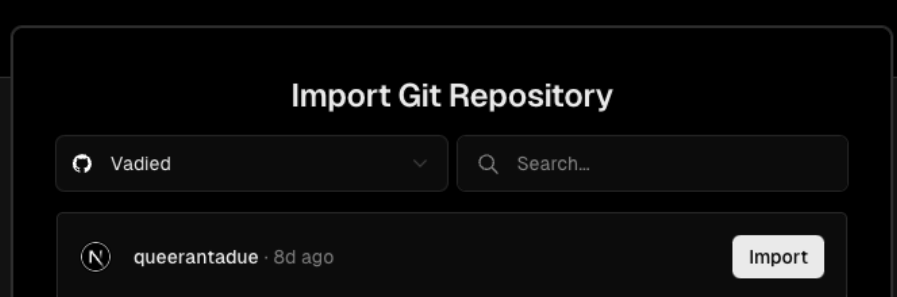
Once you’ve created your account, you can connect it to your GitHub or GitLab repository to automatically deploy your Next.js app whenever you push changes to your code.

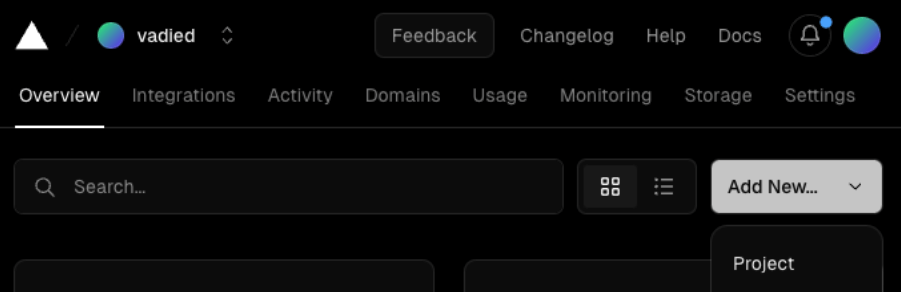
This process can undoubtedly be used to generate one of the pre-designed templates, providing a head start with several components of the project already set up.

The system prompts you to enter the values to use for environment settings and the git branch to use for deployment (main is the default). Once you provide the final confirmations, the deployment process will start. Any errors encountered will be reported and stored in an appropriate section. Additionally, if you haven’t modified the default settings, Vercel will automatically trigger a deployment process, significantly expediting the online deployment cycle. By default, Vercel provides a free domain, but the developer can purchase and replace it with a domain of their preferences. And with that, our dashboard is ready for users, who may inevitably encounter bugs.
Conclusions
We’ve completed the foundational elements of our application; leaving us to decide its content and replicate the steps we’ve covered thus far. While this is a very simple dashboard, it effectively illustrates Next.js’s distinctive features compared to others, particularly React. We’ve witnessed a fully functional structure that’s effortlessly implementable, SEO-compliant, and integrated with robust security measures, all within the framework of React’s flexibility.
Currently, version 14 is in its early stages, with frequent enhancements every few months. It’s an ever-evolving realm, vastly different from prior versions. Nonetheless, the advantages are already apparent, particularly the seamless handling of aspects that have long challenged developers.
Main Author: Davide Filippi, Front-End Developer @ Bitrock