Negli ultimi anni, lo sviluppo di applicazioni web è diventato sempre più complesso e richiede approcci più sofisticati per garantire prestazioni ottimali e un’esperienza utente senza interruzioni. Next.js è emerso come framework leader per lo sviluppo di applicazioni web moderne, fornendo un ambiente di sviluppo potente e flessibile basato su React.
Il mondo di JavaScript è in continua evoluzione, grazie all’introduzione di tecnologie all’avanguardia e al miglioramento di quelle esistenti. Mentre l’introduzione di React ha rivoluzionato i framework JavaScript, nuove tecnologie sono emerse dall’iniziale sconvolgimento.
Al momento della pubblicazione di questo articolo, la documentazione ufficiale di React scoraggia l’uso convenzionale di React e la generazione di progetti standard tramite create-react-app, raccomandando invece diversi framework, tra cui Next.js.
Nei prossimi paragrafi approfondiremo le caratteristiche principali di Next.js, in particolare nella sua ultima versione guidandovi nel processo di creazione di un progetto.
Che cos’è Next.js?
Next.js è un framework React rivoluzionario che fonde perfettamente le tecniche di Client-Side Rendering (CSR) e Server-Side Rendering (SSR). Guidato da Vercel, Next.js ha guadagnato popolarità nella comunità degli sviluppatori web per il suo approccio user-friendly e per le solide funzionalità che offre. Il suo set completo di funzioni consente agli sviluppatori di creare facilmente applicazioni web ad alte prestazioni e SEO-friendly.
Quali sono le caratteristiche principali di Next.js?
Rendering lato server e lato client per prestazioni ottimali
La capacità di Next.js di eseguire il rendering delle pagine sia sul lato server che su quello client offre un vantaggio unico. La capacità di generare HTML precompilato sul lato server garantisce un caricamento iniziale delle pagine ultraveloce e migliora l’indicizzazione nei motori di ricerca.
Instradamento automatico per una navigazione senza interruzioni
Next.js semplifica la navigazione utilizzando un sistema di routing basato su file. È sufficiente creare file denominati “page” o “route” all’interno della struttura di cartelle designata e l’instradamento viene gestito automaticamente.
Sostituzione a caldo dei moduli (HMR) per una maggiore efficienza di sviluppo
Next.js supporta l’HMR, che consente agli sviluppatori di apportare modifiche al codice senza aggiornare l’intera pagina. Questa funzione accelera notevolmente il processo di sviluppo.
Ottimizzazione delle immagini integrata per contenuti reattivi
Il sistema di ottimizzazione delle immagini integrato in Next.js assicura che le immagini siano caricate nel formato e nelle dimensioni più adeguate al dispositivo e alla risoluzione dello schermo dell’utente, ottimizzando le prestazioni del sito.
Integrazione API semplice per la gestione dei dati
L’integrazione di API esterne o interne in un’applicazione Next.js è semplice. Questo semplifica la gestione dei dati ed elimina la necessità di mantenere un’applicazione server separata. La versione 14 di Next.js semplifica ulteriormente l’integrazione delle API, rendendola ideale per l’esternalizzazione delle funzionalità.
Pagine speciali per un migliore instradamento e layout
Next.js introduce una caratteristica unica: il rilevamento automatico dei file denominati secondo uno schema specifico. Questa funzionalità consente agli sviluppatori di strutturare in modo efficiente le loro applicazioni e di migliorare l’esperienza complessiva dell’utente. Ad esempio, Next.js riconosce i file denominati “page.*” come sorgente del componente di pagina che deve essere reso per un percorso specifico. Il file “layout.tsx”, che si trova nella radice della cartella dell’applicazione e/o nella struttura delle pagine, svolge un ruolo cruciale nella definizione di una struttura di layout comune che può essere applicata a più pagine. Next.js inietta automaticamente il componente di pagina in questo layout, fornendo una presentazione coerente in tutta l’applicazione.
Componenti server e client
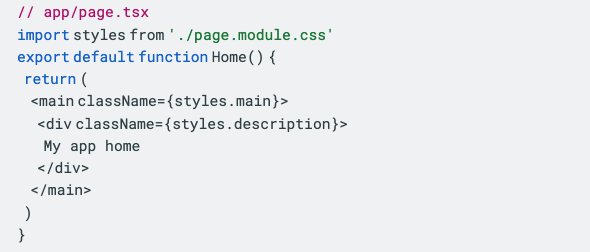
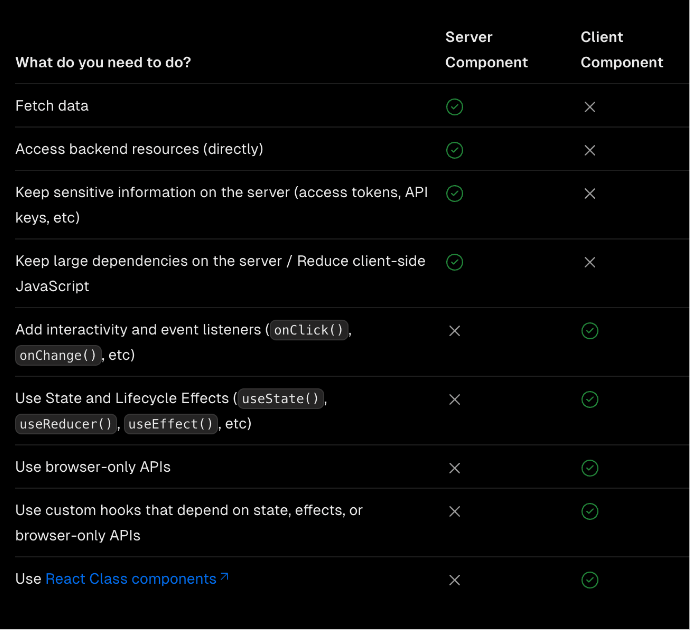
I componenti React tradizionali, familiari agli sviluppatori front-end, sono noti come componenti Client e funzionano in modo identico alle loro controparti. NextJs introduce il concetto di componenti Server che genera un file HTML sul lato server prima di consegnarlo al client. Questo riduce la quantità di JavaScript che il browser deve compilare. Passiamo ora alla pagina iniziale.

A ben guardare, è evidente che questo componente assomiglia a un componente React convenzionale. Infatti, lo è! Tuttavia, c’è una distinzione nascosta: questo è un componente server. Ciò significa che viene compilato e renderizzato sul lato server, consegnando al client solo l’HTML prerenderizzato.
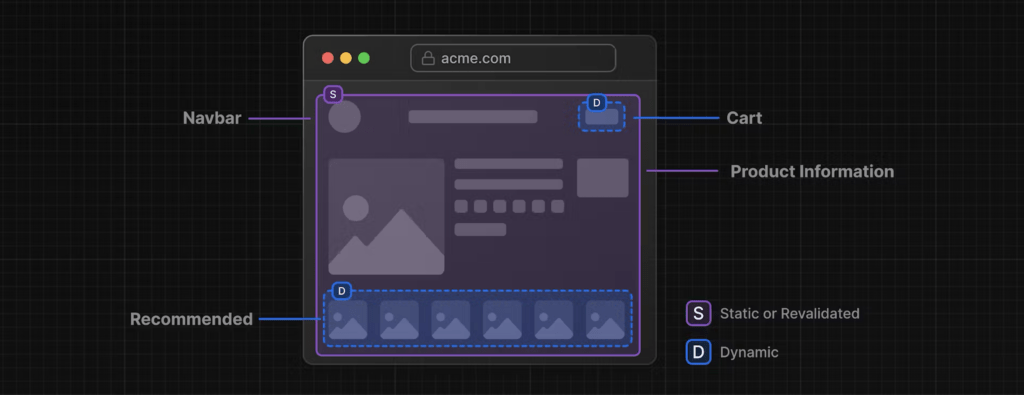
Questo tipo di componente offre diversi vantaggi, tra cui una migliore SEO, una maggiore sicurezza grazie alla sua collocazione in una porzione di codice più protetta e uno sviluppo semplificato. Ad esempio, i componenti server possono recuperare efficacemente i dati dal database senza attenersi al ciclo di vita tradizionale del componente, consentendo l’utilizzo di semplici istruzioni asincrone await. Tuttavia, alcune funzionalità, come le interazioni con l’utente, non possono essere gestite sul lato server. Per risolvere questo problema, Next.js introduce il concetto di Rendering parziale, che prevede il rendering dell’HTML sul lato server, lasciando spazi “vuoti” per componenti specifici destinati alla gestione sul lato client.

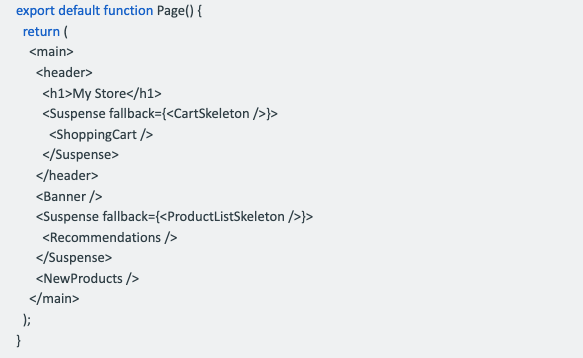
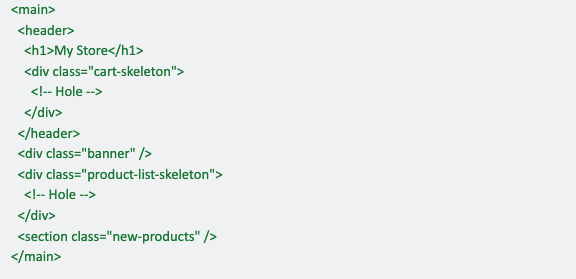
A titolo di esempio, esaminiamo il seguente componente:

Questo componente sarà reso come:

Questa distinzione si rivela vantaggiosa in scenari come quello del componente ShoppingCart, che richiede l’accesso ai dati del browser lato client per recuperare gli elementi salvati.
È fondamentale riconoscere che questo approccio presenta anche alcune restrizioni. Ad esempio, le funzioni non possono essere passate come proprietà dai componenti server ai componenti client e i componenti client non possono avere componenti server come loro diretti discendenti. Per informazioni più approfondite, consultare la documentazione ufficiale di Next.js. Documentazione ufficiale.

Vale la pena notare che l’uso di actions invece di un sistema di API richiede uno sforzo maggiore rispetto alla semplice aggiunta di una funzione di callback per interagire con il server. Sebbene le callback siano comuni e semplici per gli sviluppatori front-end, possono introdurre problemi di sviluppo e di sicurezza. Le actions, invece, introducono una complessità aggiuntiva, dovuta alla necessità di utilizzare moduli anche per i pulsanti più semplici.
Se è necessario inviare informazioni aggiuntive (come uno slug), le actions costringono a creare un input nascosto per inviarle. Entrambi gli approcci hanno vantaggi e svantaggi, quindi la scelta dipende dalle preferenze del progetto e dello sviluppo.
Distribuzione con Vercel
Ora che avete creato la vostra applicazione Next.js, è il momento di metterla online per farla conoscere al mondo. Next.js è di proprietà di Vercel, una piattaforma di distribuzione leader che si integra perfettamente con Next.js per rendere il processo di distribuzione ancora più semplice. Per iniziare, è necessario creare un account Vercel. Si tratta di una procedura semplice che richiede solo pochi minuti.

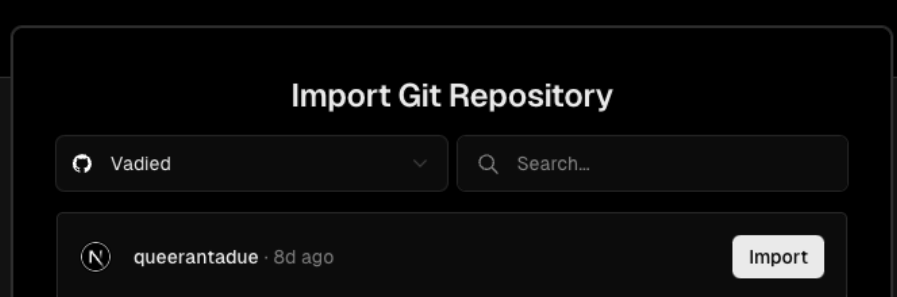
Una volta creato il vostro account, potete collegarlo al vostro repository GitHub o GitLab per distribuire automaticamente la vostra applicazione Next.js ogni volta che apportate modifiche al codice.

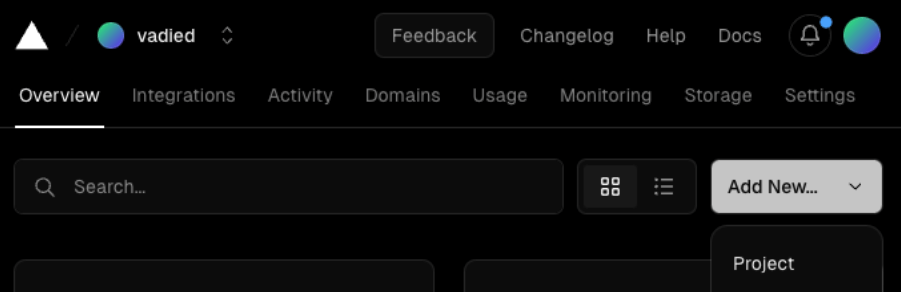
Questo processo può essere indubbiamente utilizzato per generare uno dei modelli pre-progettati, fornendo un vantaggio con diversi componenti del progetto già impostati.

Il sistema richiede di inserire i valori da utilizzare per le impostazioni dell’ambiente e la sezione git da utilizzare per la distribuzione (main è quella predefinita). Una volta fornite le conferme finali, il processo di distribuzione verrà avviato.
Eventuali errori riscontrati saranno segnalati e memorizzati in una sezione dedicata. Inoltre, se non si sono modificate le impostazioni predefinite, Vercel attiverà automaticamente un processo di distribuzione, accelerando notevolmente il ciclo di distribuzione online. Per impostazione predefinita, Vercel fornisce un dominio gratuito, ma lo sviluppatore può acquistarlo e sostituirlo con un dominio di sua scelta; a questo punto, la nostra dashboard è pronta per gli utenti, che inevitabilmente possono incontrare dei bug.
Conclusioni
Abbiamo completato gli elementi fondamentali della nostra applicazione; non ci resta che deciderne il contenuto e replicare i passaggi che abbiamo affrontato finora. Pur trattandosi di una dashboard molto semplice, illustra efficacemente le caratteristiche distintive di Next.js rispetto ad altri, in particolare React.
Abbiamo assistito a una struttura completamente funzionale, facilmente implementabile, conforme alla SEO e integrata con solide misure di sicurezza, il tutto nel quadro della flessibilità di React. Attualmente la versione 14 è nelle sue fasi iniziali, con frequenti miglioramenti. È un contesto in continua evoluzione, molto diverso dalle versioni precedenti. Tuttavia, i vantaggi sono già evidenti, in particolare la gestione senza problemi di aspetti che per lungo tempo hanno messo in crisi gli sviluppatori.
Autore: Davide Filippi, Front-End Developer @ Bitrock