On September 29, Fortitude Group held its annual convention, bringing together colleagues from different places for a day of fun and teamwork. The highlight of the event was the Fortigames, a two-hour challenge featuring soccer, volleyball, table tennis and even board games. To make the event even more exciting, a custom Fortitude Convention Companion App was developed, focused mostly on the games, but also convenient for helping attendees navigate the event schedule and locations.
The Fortitude Convention Companion App
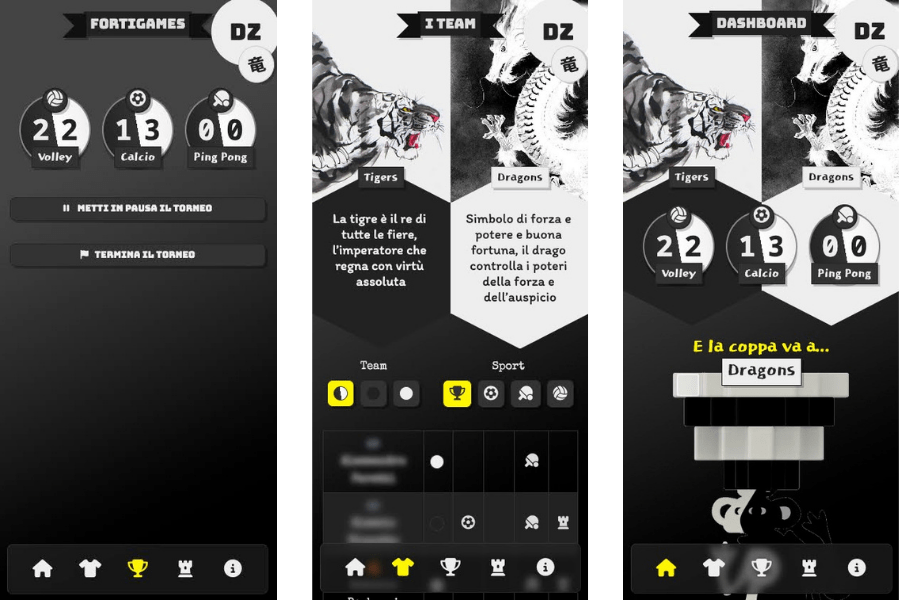
The Fortitude Convention Companion App, developed as a Progressive Web App (PWA), was a marvel of teamwork and creativity.
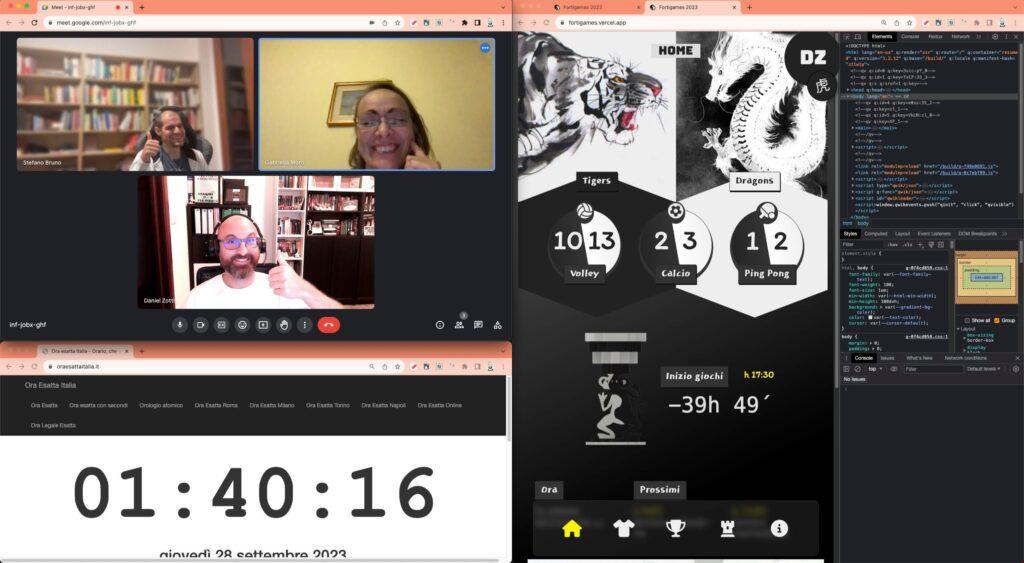
The Front-End team behind it (a special thanks goes to our colleagues: Stefano Bruno – Head of UX/UI, Mobile and Front-End Engineering; Gabriella Moro – Lead UX Designer and Daniel Zotti – Senior Front-End Developer) worked tirelessly to create a user-friendly and visually appealing interface. Despite the challenges and tight deadline, the team developed a successful app that made the Fortigames even more interactive.

The app was developed with a combination of three powerful technologies and development practices.
Qwik, a modern and innovative framework, was chosen for its exceptional performance and developer-friendly experience. Its key advantages include:
- Resumability: This Qwik’s unique feature allows components to be resumed and rendered efficiently, leading to faster page load times and a smoother user experience.
- Hydration: Qwik’s hydration process is optimized for performance, ensuring that only the necessary components are hydrated and rendered, reducing the initial load time and improving overall performance.
- Developer Experience: Qwik offers a delightful developer experience with its intuitive API, excellent tooling and strong community support.
Supabase, an open-source Firebase alternative, was selected for its complete backend solution, including a real-time database, authentication, and storage. Its key advantages include:
- Real-time Database: Supabase’s real-time database enables live data synchronization between the app and the backend, ensuring that users always have access to the latest data.
- Authentication: Supabase offers built-in authentication features, including social login, email verification, and role-based access control, simplifying user management.
- Storage: Supabase provides secure and scalable storage for images, videos, and other files, making it easy to store and manage application data.
Vercel, a high-performance cloud platform, was chosen for its seamless deployment and powerful features for scaling and optimizing applications. Its key advantages include:
- Seamless Deployment: Vercel integrates seamlessly with GitHub and other Git providers, enabling easy deployment of applications directly from the code repository.
- Global Edge Servers: Vercel’s global edge servers ensure that applications are delivered with low latency and high performance to users around the world.
- Scalability and Optimization: Vercel provides powerful features for scaling applications to handle increasing traffic and optimizing performance for various devices and network environments.
The app’s development process also involved a combination of tools and techniques to ensure a streamlined and efficient workflow. Balsamiq was utilized for wireframing, providing a visual representation of the app’s layout and user interface. Figma, the UI design tool, was employed to create detailed and interactive prototypes, allowing the team to refine the app’s visual elements and user experience. Font Awesome, a comprehensive icon library, was incorporated to provide a consistent and visually appealing set of icons for the app’s interface. To enhance development efficiency, an existing SCSS structure was adopted, leveraging its predefined styles and maintainability. Additionally, CSS modules were employed to encapsulate CSS rules within specific components, ensuring code isolation and preventing unintended style overrides. For version control and collaboration, GitHub was utilized to store and manage the app’s open-source code, enabling the team to track changes, collaborate effectively, and maintain a consistent codebase.
Results
The result was a polished and user-friendly app that was essential to the success of the Fortigames. The Tigers (Yin) and the Dragons (Yang) teams battled fiercely on the soccer field, volleyball court, and table tennis table, with the Dragons winning in the end. The app played a vital role in bringing teams together and in making the competition even more fun.

The Fortigames app was a game-changer, showing the potential of technology to enhance teamwork, creativity, and fun. Thanks to the dedication and effort of the team behind it, the app provided a seamless platform for participants to connect, track results, and celebrate successes. On top of that, the app helped in making the Bitrock & Fortitude Convention 2023 a truly memorable experience.
Want to learn more about how the Fortigames app was built? Check out our colleague Daniel Zotti’s complete article and the GitHub repo.
Main Author: Daniel Zotti, Senior Frontend Developer @ Bitrock