Il 29 settembre Fortitude Group ha tenuto la sua convention annuale, che ha riunito colleghi provenienti da diversi luoghi per una giornata all’insegna del divertimento e del lavoro di squadra. Il momento clou dell’evento sono stati i Fortigames, una sfida di due ore tra calcio, pallavolo, ping pong e persino giochi da tavolo. Per rendere l’evento ancora più eccitante, è stata sviluppata un’App Fortitude Convention Companion personalizzata, incentrata soprattutto sui giochi, ma anche utile per aiutare i partecipanti a navigare nel programma e nei luoghi dell’evento.
L’App Fortitude Convention Companion
La Fortitude Convention Companion App, sviluppata come Progressive Web Application (PWA), è stata una meraviglia di lavoro di squadra e creatività.
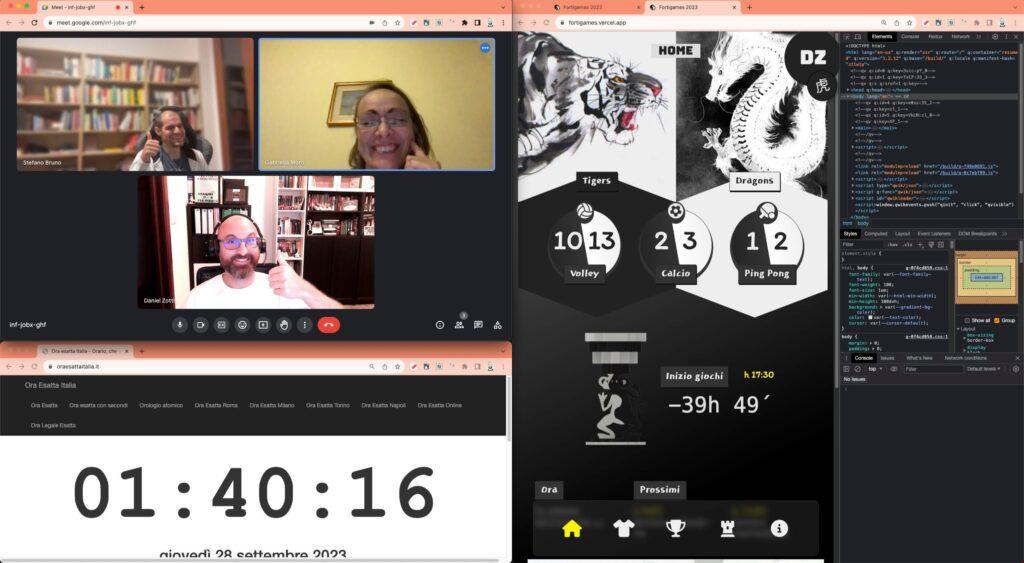
Il team Front-End che l’ha realizzata (un ringraziamento speciale va ai nostri colleghi: Stefano Bruno – Head of UX/UI, Mobile and Front-End Engineering; Gabriella Moro – Lead UX Designer e Daniel Zotti – Senior Front-End Developer) ha lavorato instancabilmente per creare un’interfaccia user-friendly e visivamente accattivante. Nonostante le sfide e le scadenze ravvicinate, il team ha sviluppato un’applicazione di successo che ha reso i Fortigames ancora più interattivi.

L’applicazione è stata sviluppata con una combinazione di tre potenti tecnologie e pratiche di sviluppo.
Qwik, un framework moderno e innovativo, è stato scelto per le sue prestazioni eccezionali e per l’ottima developer experience. I suoi vantaggi principali sono:
- Resumability: Questa caratteristica unica di Qwik consente di riprendere i componenti e di renderizzarli in modo efficiente, con conseguenti tempi di caricamento delle pagine più rapidi e un’esperienza utente più fluida.
- Hydration: Il processo di idratazione di Qwik è ottimizzato per le prestazioni e garantisce che solo i componenti necessari vengano idratati e renderizzati, riducendo il tempo di caricamento iniziale e migliorando le prestazioni complessive.
- Developer Experience: Qwik offre una piacevole esperienza agli sviluppatori grazie alle sue API intuitive, agli strumenti eccellenti e al forte supporto della comunità.
Supabase, un’alternativa open-source a Firebase, è stato scelto per la sua soluzione completa di backend serverless, che comprende un database in tempo reale, l’autenticazione e lo storage. I suoi vantaggi principali sono:
- Real-time Database: Il database in tempo reale di Supabase consente la sincronizzazione dei dati in tempo reale tra l’applicazione e il backend, garantendo agli utenti l’accesso ai dati più recenti.
- Autenticazione: Supabase offre funzioni di autenticazione integrate, tra cui il social login, la verifica dell’email e il controllo degli accessi basato sui ruoli, semplificando la gestione degli utenti.
- Archiviazione: Supabase offre uno storage sicuro e scalabile per immagini, video e altri file, semplificando l’archiviazione e la gestione dei dati delle applicazioni.
Vercel, una piattaforma cloud ad alte prestazioni, è stata scelta per la sua semplicità nel fare il deploy e per la scalabilità e ottimizzazione delle applicazioni. I suoi principali vantaggi includono:
- Rilascio senza soluzione di continuità: Vercel si integra perfettamente con GitHub e altri provider Git, consentendo un facile rilascio delle applicazioni direttamente dal repository.
- Global Edge Servers: I server globali di Vercel assicurano che le applicazioni siano consegnate con bassa latenza e alte prestazioni agli utenti di tutto il mondo.
- Scalabilità e ottimizzazione: Vercel offre potenti funzioni per scalare le applicazioni in modo da gestire un traffico crescente e ottimizzare le prestazioni per vari dispositivi e ambienti di rete.
Il processo di sviluppo dell’applicazione ha coinvolto anche una combinazione di strumenti e tecniche per garantire un flusso di lavoro snello ed efficiente. Per il wireframing è stato utilizzato Balsamiq, che fornisce una rappresentazione visiva del layout e dell’interfaccia utente dell’app. Figma, lo strumento di progettazione dell’interfaccia utente, è stato utilizzato per creare prototipi dettagliati e interattivi, consentendo al team di perfezionare gli elementi visivi e l’esperienza utente dell’app. Font Awesome, una libreria di icone completa, è stata incorporata per fornire un set di icone coerente e visivamente accattivante per l’interfaccia dell’app. Per migliorare l’efficienza dello sviluppo, è stata adottata una struttura SCSS esistente, sfruttandone gli stili predefiniti e la manutenibilità. Inoltre, sono stati utilizzati moduli CSS per incapsulare le regole CSS all’interno di componenti specifici, garantendo l’isolamento del codice e impedendo sovrascritture involontarie dello stile. Per il versioningi e la collaborazione, è stato utilizzato GitHub per archiviare e gestire il codice open-source dell’applicazione, consentendo al team di tenere traccia delle modifiche, collaborare efficacemente e mantenere una base di codice coerente.
I risultati
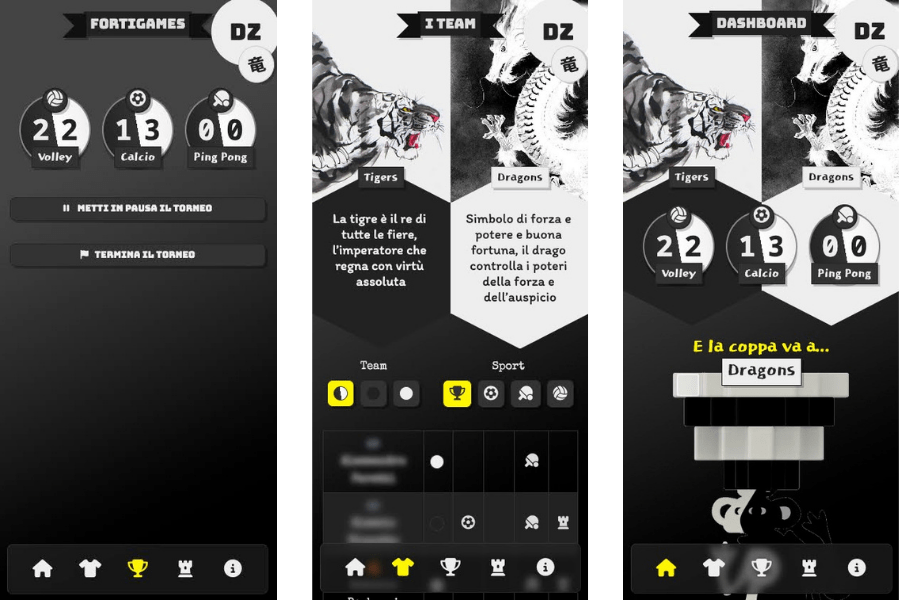
Il risultato è stato un’applicazione facile da usare su diversi dispositivi, essenziale per il successo dei Fortigames. Le squadre delle Tigri (Yin) e dei Draghi (Yang) si sono affrontate sul campo da calcio, da pallavolo e da ping-pong, con la vittoria finale dei Draghi. L’applicazione ha avuto un ruolo fondamentale nell’unire le squadre e nel rendere la competizione ancora più divertente.

L’applicazione Fortigames ha cambiato le carte in tavola, dimostrando il potenziale della tecnologia nel migliorare il lavoro di squadra, la creatività e il divertimento. Grazie alla dedizione e agli sforzi del team che l’ha creata, l’app ha fornito ai partecipanti una piattaforma senza soluzione di continuità per connettersi, monitorare i risultati e celebrare i successi. Inoltre, l’app ha contribuito a rendere la Bitrock & Fortitude Convention 2023 un’esperienza davvero memorabile.
Volete saperne di più su come è stata realizzata l’app di Fortigames? Consultate l’articolo completo del nostro collega Daniel Zotti e il repo GitHub.
Autore: Daniel Zotti, Senior Frontend Developer @ Bitrock