Mobile applications are softwares that run on mobile devices such as smartphones, tablets, etc. Developing a mobile app is a great way to have your clients always connected one tap away from your business. With a tool like this you could open new roads to help your customers with your product anywhere they are, create more engagement and understand better what they like most by collecting some analytics.
Not every app is built in the same way
A mobile app can be built in different ways, it all depends on what the software aims to do and it is never an easy choice nowadays. Let’s see what kind of mobile app development approaches exist at the moment and understand better their main differences by looking at pros and cons of each.
Native
A native mobile app is a software built for a specific platform, iOS or Android, by using the tooling system provided from Apple or Google respectively.
These kinds of apps are the most powerful, the code is optimized to work on a specific operating system in order to achieve the best performance. By using the native tooling systems with their latest updates the UI/UX can be developed to follow all the styling guidelines provided by Apple and Google more easily for the developers. This can still be the best option for apps that need to do a lot of computation or require a deep implementation of the system APIs like Bluetooth, GPS, NFC, and so on.
Looks everything cool but… where is the catch? Well, unfortunately these kinds of apps are the most expensive since both iOS developers and Android developers are needed to build and maintain the two apps completely separately and different from each other.
iOS developers use XCode as the main IDE (integrated development environment) and the main languages used are Swift and Objective-C, meanwhile for Android apps developers can use Android Studio writing Kotlin and Java code.
Multiplatform
In the last few years a new technology came from JetBrains and it is called Kotlin Multiplatform (KMP).
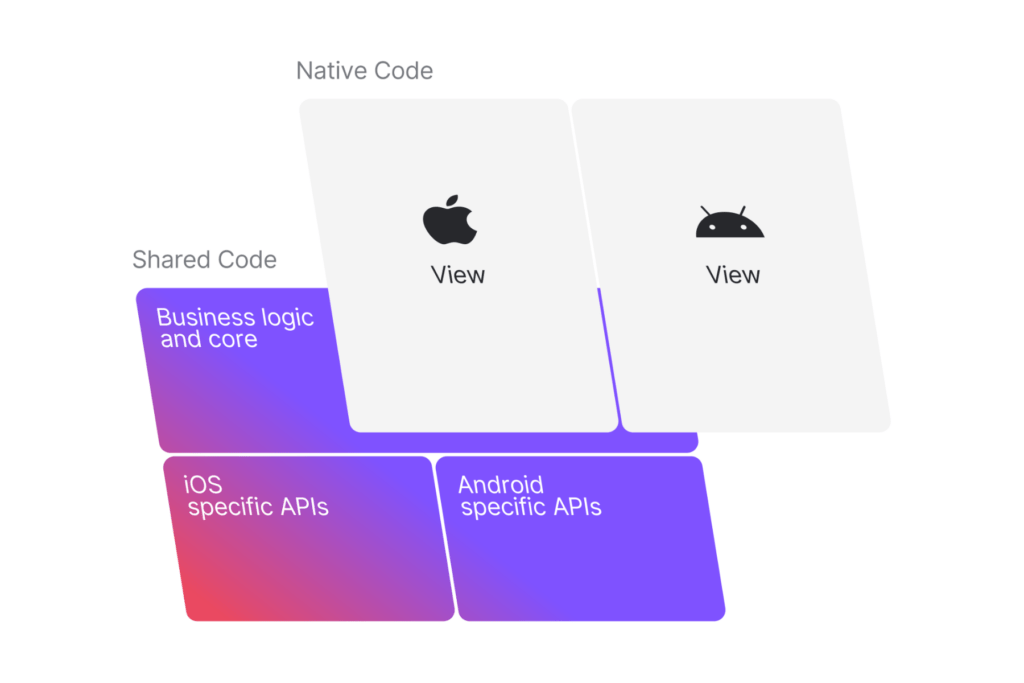
This is a new way of developing apps where the developers can share part of the code written in Kotlin between the iOS and the Android app keeping the code native thus with the same performances (or so) of a native implementation. Usually developers share some Business Logics and the communications with servers or local storage and leave the UI/UX development natively. Of course depending on the project, more or less modules should be shared between the two apps. A good architect will choose the best structure to build the project.
From an android point of view the app development is close to a native app while for the iOS developers the UI will be written in Swift, as always, but it will connect to some logic written in Kotlin.
The Kotlin Multiplatform framework will compile both apps on native code for you. Looks like magic right? Yes, it does, but reality is not all about pros with KMP. You will still need both iOS and Android developers to build and maintain the apps, plus the framework is still new and there are some technical downsides with this approach. Depending on the project, a native approach could turn out to be even less expensive than a KMP one, especially when it comes to keep updated the project itself.
We at Bitrock love to explore new technologies, we already used this framework on some projects, and we’re looking forward to seeing if this will be the new standard of mobile app development in the future.

Cross-Platform
Cross-Platform apps are built in a different way compared to the Multiplatform ones. At the moment there are two main frameworks on the top level of a cross-platform approach: Flutter and React Native. With both frameworks the developers can write the code only once for the two apps, usually reducing the cost and time to market for the clients. React Native is the older one, it was started back in 2015 by Facebook and made a huge step forward in Cross-Platform development reaching performances close to a native app. After that a new player joined in 2018: Flutter, built by Google. It rapidly gained popularity because of its stunning performances and for how quick it is to build beautiful UIs with that framework.
Under the cover, React Native is close to ReactJS, the UI is built with component blocks and the main language is Javascript. On the other hand, Flutter has widgets to compose the UI and the main language is Dart. Each RN UI component is chained to a native one for the specific platform, meanwhile for Flutter each component is drawn from scratch by the Flutter team and rendered on a canvas with Skia Graphics Engine.
They are both really great frameworks to build cross-platform apps with performances really close to the native implementation but with less expenses.
The downsides of both frameworks are related to your project needs. These are technologies relatively new and we cannot say for how long they will be updated and maintained. If the framework will be shut down, it will not be as easy as the approaches above to work with deprecated technologies or, in the worst case, restore the app with a native implementation by rewriting it from scratch.
Our feeling is that these kinds of approaches are here to stay and they are and will be the best choice for a lot of beautiful projects.

WebApp and PWA
These are the kind of websites that act like mobile apps when opened from a browser on a mobile device.
PWA (Progressive Web Application) are WebApp with superpowers, they can be used to interact with part of the device hardware as well and can perform different things based on which device is running the software.
Usually they are not available on the App Store and Play Store, even though for Android something started moving with TWA.
These kinds of apps are usually written with web languages: HTML, CSS and Javascript, like a normal website. At the moment these are the apps with the lowest performance but they are easier to maintain and release since there are no updates needed throughout the official stores, sometimes app updates can be tricky to achieve and with these solutions we avoid that completely.

Conclusions
Native vs Multiplatform vs Cross-Platform vs WebApp.
What is the best development approach for your app in 2023?
“It depends!” as developers love to say.
In choosing the right app, a lot will rely on your project, needs, goals, target audience and mostly on the budget you decide to invest.
We at Bitrock would love to hear more about your project idea to support you with all our expertise and experience on this jungle of code and frameworks. In the meantime, we will keep us updated on what’s coming next and we are excited to see how the future of mobile apps will look like.
Special thanks to the main author of this article: Emanuele Maso, Mobile Developer at Bitrock.