Le applicazioni Mobile sono software che funzionano su dispositivi mobili come smartphone, tablet, ecc. Lo sviluppo di un’applicazione Mobile è un ottimo modo per far sì che i vostri clienti siano sempre connessi a un solo tap di distanza dalla vostra attività. Con uno strumento di questo tipo potreste aprire nuove strade per aiutare i vostri clienti a conoscere i vostri prodotti ovunque si trovino, creare un maggiore coinvolgimento e capire meglio cosa gradiscono di più raccogliendo alcuni dati analitici.
Non tutte le app sono costruite allo stesso modo
Un’app mobile può essere costruita in modi diversi, tutto dipende da ciò che il software si propone di fare e non è mai una scelta facile al giorno d’oggi. Vediamo quali tipi di approcci allo sviluppo di app per dispositivi mobile esistono attualmente e comprendiamo meglio le loro principali differenze, esaminando i pro e i contro di ciascuno.
Native
Un’applicazione mobile nativa è un software costruito per una piattaforma specifica, iOS o Android, utilizzando il sistema di strumenti fornito rispettivamente da Apple o Google.
Questi tipi di app sono i più potenti, il codice è ottimizzato per funzionare su un sistema operativo specifico al fine di ottenere le migliori prestazioni. Utilizzando i sistemi di tooling nativi con i loro ultimi aggiornamenti, le UI/UX possono essere sviluppate per seguire tutte le linee guida di stile fornite da Apple e Google più facilmente per gli sviluppatori. Questa può ancora essere l’opzione migliore per le applicazioni che devono eseguire molti calcoli o che richiedono un’implementazione profonda delle API di sistema come Bluetooth, GPS, NFC e così via.
Sembra tutto bello ma… dov’è la fregatura? Purtroppo questo tipo di applicazioni sono le più costose, poiché sia gli sviluppatori iOS che quelli Android devono costruire e mantenere le due applicazioni in modo completamente separato e diverso l’una dall’altra.
Gli sviluppatori iOS utilizzano XCode come IDE (integrated developed environment) principale e i principali linguaggi utilizzati sono Swift e Objective-C, mentre per le app Android gli sviluppatori possono utilizzare Android Studio scrivendo codice Kotlin e Java.
Multiplatform
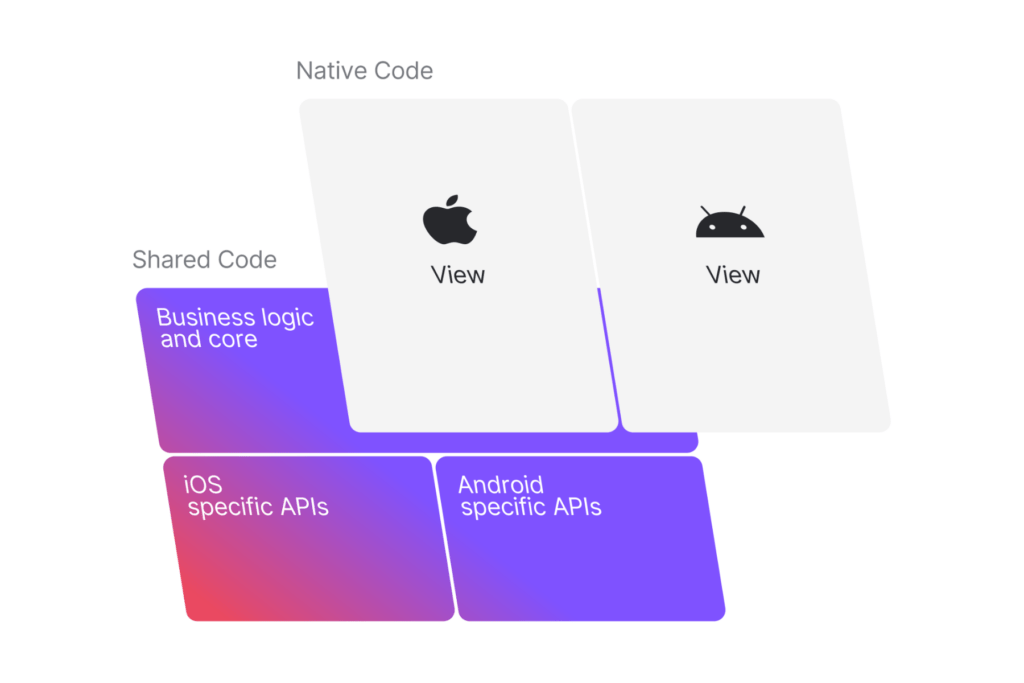
Negli ultimi anni JetBrains ha introdotto una nuova tecnologia, chiamata Kotlin Multiplatform (KMP).
Si tratta di un nuovo modo di sviluppare applicazioni in cui gli sviluppatori possono condividere parte del codice scritto in Kotlin tra le applicazioni iOS e Android, mantenendo il codice nativo e quindi con le stesse prestazioni (o giù di lì) di un’implementazione nativa. Di solito gli sviluppatori condividono alcune logiche di business e le comunicazioni con i server o lo storage locale e lasciano lo sviluppo dell’interfaccia utente e delle interazioni utente in modo nativo. Naturalmente, a seconda del progetto, è necessario condividere più o meno moduli tra le due applicazioni. Un buon architetto sceglierà la struttura migliore per costruire il progetto.
Dal punto di vista di Android, lo sviluppo dell’app si avvicina a quello di un’applicazione nativa, mentre per gli sviluppatori iOS l’interfaccia utente sarà scritta in Swift, come sempre, ma si collegherà a una logica scritta in Kotlin.
Il framework Kotlin Multiplatform compilerà entrambe le app su codice nativo. Sembra una magia, vero? Sì, è così, ma con KMP la realtà non è tutta a favore. Avrete comunque bisogno di sviluppatori iOS e Android per costruire e mantenere le app, inoltre il framework è ancora nuovo e ci sono alcuni aspetti tecnici negativi in questo approccio. A seconda del progetto, un approccio nativo potrebbe rivelarsi ancora meno costoso di uno KMP, soprattutto quando si tratta di tenere aggiornato il progetto stesso.
Noi di Bitrock amiamo esplorare le nuove tecnologie, abbiamo già utilizzato questo framework in alcuni progetti e non vediamo l’ora di vedere se questo sarà il nuovo standard di sviluppo delle app mobile in futuro.

Cross-Platform
Le applicazioni cross-platform sono costruite in modo diverso rispetto a quelle multipiattaforma. Al momento ci sono due framework principali al vertice di un approccio multipiattaforma: Flutter e React Native. Con entrambi i framework gli sviluppatori possono scrivere il codice una sola volta per entrambe le applicazioni, riducendo di solito i costi e i tempi di commercializzazione per i clienti. React Native è il più vecchio, è stato avviato nel 2015 da Facebook e ha fatto un enorme passo avanti nello sviluppo multipiattaforma raggiungendo prestazioni vicine a quelle di un’app nativa. Successivamente, nel 2018, si è aggiunto un nuovo attore: Flutter, realizzato da Google. Ha rapidamente guadagnato popolarità per le sue prestazioni sbalorditive e per la rapidità con cui è possibile costruire belle interfacce utente con questo framework.
React Native è simile a ReactJS, l’interfaccia utente è costruita con blocchi di componenti e il linguaggio principale è Javascript. D’altra parte, Flutter ha widget per comporre l’interfaccia utente e il linguaggio principale è Dart. Ogni componente dell’interfaccia utente React Native è collegato a un componente nativo per la piattaforma specifica, mentre per Flutter ogni componente è disegnato da zero dal team di Flutter e renderizzato su un canvas con Skia Graphics Engine.
Sono entrambi ottimi framework per costruire applicazioni cross-platform con prestazioni molto vicine all’implementazione nativa, ma con costi inferiori.
I lati negativi di entrambi i framework sono legati alle esigenze del progetto. Si tratta di tecnologie relativamente nuove e non possiamo dire per quanto tempo saranno aggiornate e mantenute. Se il framework viene interrotto, non sarà facile come gli approcci precedenti lavorare con tecnologie obsolete o, nel peggiore dei casi, ripristinare l’applicazione con un’implementazione nativa riscrivendola da zero.
La nostra sensazione è che questo tipo di approcci siano destinati a durare e che siano e saranno la scelta migliore per molti bei progetti.

WebApp e PWA
Si tratta di siti web che si comportano come applicazioni mobile quando vengono aperti da un browser su un dispositivo mobile.
Le PWA (Progressive Web Application) sono WebApp con superpoteri, possono essere utilizzate per interagire anche con parte dell’hardware del dispositivo e possono eseguire operazioni diverse in base al dispositivo che esegue il software.
Di solito non sono disponibili su App Store e Play Store, anche se per Android qualcosa ha iniziato a muoversi con le TWA.
Questo tipo di applicazioni sono solitamente scritte con linguaggi web: HTML, CSS e Javascript, come un normale sito web. Al momento sono le app con le prestazioni più basse, ma sono più facili da mantenere e rilasciare, poiché non sono necessari aggiornamenti su tutti gli store ufficiali; a volte gli aggiornamenti delle app possono essere difficili da ottenere e con queste soluzioni li evitiamo completamente.

Conclusioni
Nativo vs Multipiattaforma vs Cross-Platform vs WebApp
Qual è l’approccio di sviluppo migliore per la vostra applicazione nel 2023?
“Dipende!”, come amano dire gli sviluppatori.
Nella scelta dell’app giusta, molto dipende dal progetto, dalle esigenze, dagli obiettivi, dal pubblico di riferimento e soprattutto dal budget che si decide di investire.
Noi di Bitrock saremmo lieti di conoscere meglio la vostra idea di progetto per supportarvi con tutta la nostra competenza ed esperienza in questa giungla di codice e framework. Nel frattempo, ci teniamo aggiornati sulle prossime novità e non vediamo l’ora di vedere come sarà il futuro delle app mobili.
Un ringraziamento speciale all’autore principale di questo articolo: Emanuele Maso, sviluppatore mobile di Bitrock.