From the 17th to the 19th of July, five of our enthusiastic Bitrockers attended the WeAreDevelopers 2024 Congress in Berlin. This conference is a major event for developers and technology decision makers. During these days they took part in interesting talks, hands-on workshops and had the chance to meet developers from all over the world. Here’s a detailed day-by-day summary of their experience at the event.
Day 1: Pre-Checking and Networking
The first day of the conference was dedicated to check-in and networking. Our team arrived in the morning, checked in and picked up their badges, marking the official start of attending WeAreDevelopers. The atmosphere was buzzing with excitement as developers from many countries came together to meet and discuss their expectations for the event. Throughout the day, they had the opportunity to meet and interact with developers from a variety of backgrounds.

Day 2: Keynote and Thematic Sessions
The second day began with a much-anticipated keynote address to kick off the convention. The keynote set the stage by introducing the main themes of this year’s event: Artificial Intelligence (AI) and Responsible Development. These themes were echoed throughout the day’s sessions, highlighting the importance of ethical considerations and innovative advances in our industry.
One of the highlights of the day was the talk “Civic Coding: A Framework for Democratic Tech” by David Simas, Managing Director of Emerson Collective and former CEO of the Obama Foundation. Simas spoke about his family’s migration from Portugal to the US, underscoring the importance of staying connected to our roots and understanding those we serve. He emphasized the essential role of developers in shaping the future and called for active participation to counter information pollution and uphold democratic values. His civic coding framework includes Self-Leadership, Leadership of others and Leadership to Serve.
Our Bitrockers also attended the session “Beyond Warp Speed: Crafting the Future of Web Development with Astro 4.10” presented by Francesco Napoletano. This session explored Astro.build, a cutting-edge web framework designed for speed and efficiency. Astro 4.10 features seamless integration of “component islands” and a standard “zero JS” approach. The talk covered the basics of Astro and its native support for popular UI frameworks such as React, Preact, Svelte and Solid. It focused mainly on the React ecosystem, including routing and components, and included a live demo of updating presentation slides and testing deployment with Astro.
On the same day, some of our developers attended Michal Moroz‘s talk “Bringing Back Reactivity in Reactive Frontend“. The session explored the difficulties of working with front-end applications where reactivity has been poorly implemented, resulting in a tangled and confusing codebase. The talk looked at how to manage such chaotic code both in everyday situations and under pressure. It covered essential principles of reactivity in modern front-end development, strategies for defining and communicating code ownership, and useful mindsets for tackling challenges in both calm and stressful scenarios. This intermediate-level discussion offered valuable insights for both new and experienced developers, and provided practical tips for dealing with complex code.
In the afternoon, all of our developers attended a workshop organised by Algorand titled “If You Know TypeScript, You Know Blockchain: Learn how to build a TypeScript smart contract“. This session taught how to create a fully functional smart contract using TypeScript. It covered the unique features of the Algorand blockchain, how to quickly set up your development environment using AlgoKit, and how to use Algorand’s blockchain features in real-world applications. The workshop aimed to provide the skills needed to develop decentralized applications and kick-start Web3 projects.
In the evening, attendees witnessed the final of the Code100 hackathon. The atmosphere was electric as teams presented their innovative solutions and the winners were announced. After the hackathon, the night continued with a DJ set from a Daft Punk cover band, providing a fun and memorable end to an inspiring day.
Day 3: Provocative Talks, Technological Insights, and Booth Exploration
Day three kicked off with a thought-provoking session titled “You Are Not an AI Developer“, presented by Zan Markan. This session explored the rapidly evolving field of AI/ML, which is often perceived as separate from traditional software development. It highlighted both the similarities and differences between AI/ML and traditional development processes. The talk explored the essential components of a production-ready AI pipeline, from identifying business problems and designing solutions, to development, testing and feature integration. Our team gained valuable insights into both AI and traditional development, and learned how AI can be integrated into their skill set.
Our Bitrockers then attended a “Fireside Chat with Kris Rasmussen, CTO of Figma“. This session was particularly inspiring for those interested in the intersection of design and technology. Kris discussed how AI and advanced technologies can enhance collaborative tools for designers and developers, streamlining the design process and increasing productivity.
Key takeaways included understanding the different stages of design – from exploration to execution – and using feedback effectively. Kris highlighted the importance of setting milestones in project management with Figma, emphasizing the need to move from rapid idea generation to detailed execution. He also addressed misconceptions about Figma’s capabilities and the unique value of designers’ skills, noting that while AI supports rapid iteration, it cannot replace the distinctive contributions of human designers.

Some of our Bitrockers attended Luca Mezzalira‘s talk on “Micro-Frontends Discovery“. This session focused on the growing trend of micro-frontends and the challenges associated with their discoverability. Luca highlighted how dynamic discovery can simplify work in multi-environment setups and reduce the impact of new deployments. He explained how to apply this strategy to both existing and new projects and showed a one-click implementation in an AWS account.
In the afternoon, our team attended the talk “Next.js Unleashed: Optimizing Web Vitals for Superior User Experience” by Eileen Fursternau. This session explored how Next.js, Vercel’s popular JavaScript framework, can improve web performance. Eileen focused on features such as Image Optimization and Dynamic Imports, demonstrating their impact on web vitals through real-world examples. The session aimed to highlight the specific benefits of these optimizations and provide actionable strategies for improving website performance and user engagement with Next.js.
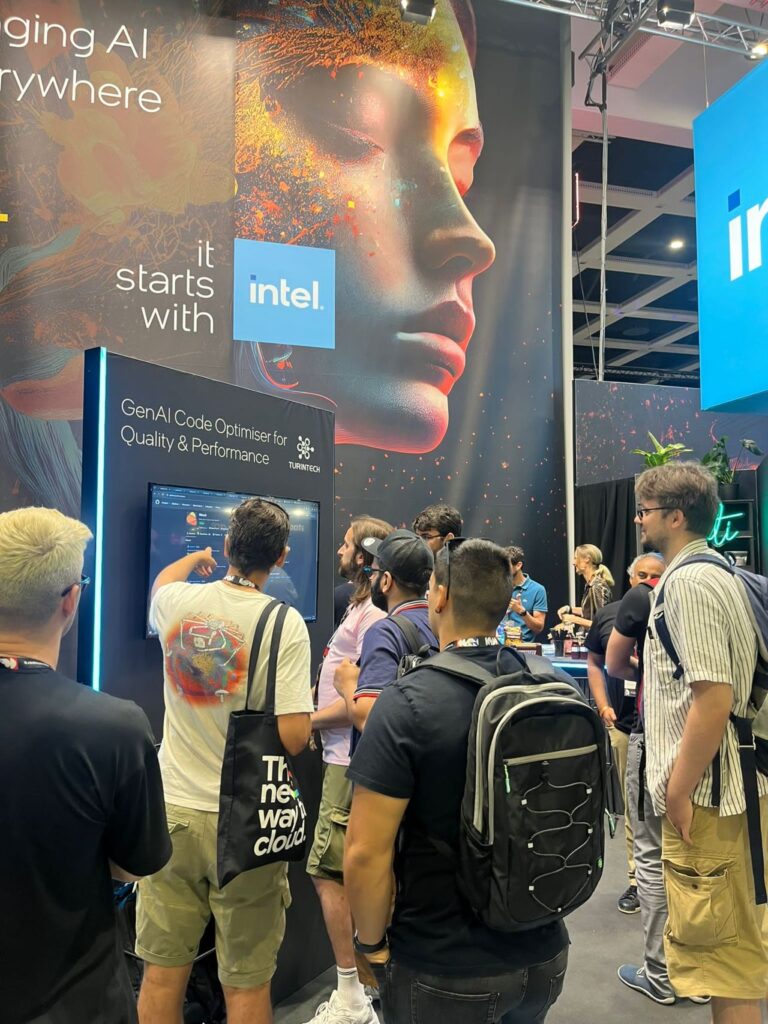
Later that day, our team found time to visit various stands of the companies and startups participating in the convention. Among many impressive displays, the TurinTech AI stand stood out. They are developing Artemis, a code optimization software, and they even demonstrated its capabilities on one of our public repositories. This hands-on demo was particularly impressive, showing the potential of Artemis to improve code efficiency and performance.

Overall, the WeAreDevelopers 2024 Congress was an enriching experience. The diverse range of talks and workshops provided our team with new insights and inspired them to think more critically about their role as developers. The networking opportunities allowed them to connect with like-minded professionals and build relationships that will undoubtedly benefit their careers.
Our Bitrockers left the conference feeling motivated and equipped with new ideas to implement in our projects. WeAreDevelopers once again proved to be a valuable event for the developer community and we look forward to attending future editions!
Main Authors: Andrea Mazza and Davide Ghiotto Front-end Developers @ Bitrock

