In the world of web development, TypeScript has become a trusted tool for many developers. It helps catch errors early on and makes code easier to understand and manage. However, as our projects become more complex, the use of TypeScript alone might not be enough to ensure everything is running smoothly. There are times when our code can accidentally break, especially when dealing with different types of data.
In this article, we’ll take a look at how developers currently use TypeScript, the situations where it might not catch everything, and introduce Zod, a handy tool that works with TypeScript to make sure your code stays solid.
What TypeScript misses
While TypeScript excels at catching a wide range of errors during development, its static type checking has limitations when it comes to runtime scenarios, particularly ensuring accurate data structure. Consider a common situation in which your application interacts with an external API. TypeScript diligently checks that you’re using the correct types and properties during development, but once your application is running, it relies on the assumption that the data conforming to the expected shape.
For instance, suppose your TypeScript code expects a particular structure for the data retrieved from an API – a user object with `id`, `username`, and `email` properties. TypeScript can ensure that your code follows this structure, but it doesn’t actively check the incoming data at runtime. If the API response unexpectedly misses the `email` property or contains additional properties, TypeScript won’t flag this as an error, leaving your application vulnerable to runtime issues.
This gap between static type checking and runtime data validation is where Zod proves invaluable. Zod steps in to validate the actual data at runtime, providing an extra layer of protection against unforeseen issues that might slip under TypeScript’s radar.
Zod: runtime schema validation
Zod is not just a runtime schema validation library; it’s a robust tool that seamlessly integrates into TypeScript to guarantee your data’s integrity. At its core, Zod allows you to define the expected form of your data using a schema, a set of rules that specify the expected structure and types.
Imagine, as we said earlier, that you have a schema that describes a user object with properties such as `id`, `username`, and `email`. Zod lets you define this schema and enforces it when your code is executed. If the actual data received differs from this expected structure, Zod catches these discrepancies, preventing potential runtime errors and contributing to a more resilient application.
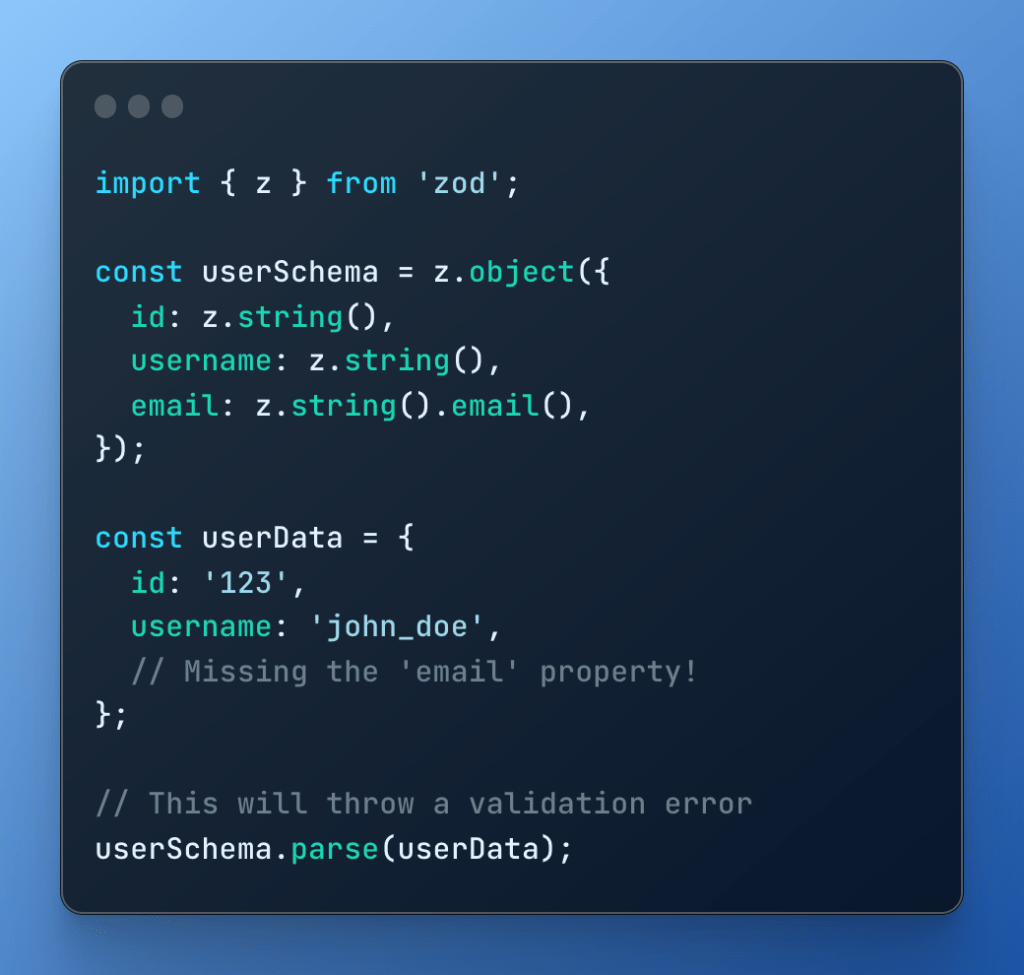
Here’s a quick example:

In this snippet, Zod ensures that the `userData` object conforms to the specified schema, providing runtime validation to safeguard against unexpected data issues.
Practical applications
Now that we’ve grasped the basics of Zod’s runtime schema validation, let’s explore how it can address common challenges in real-world TypeScript projects.
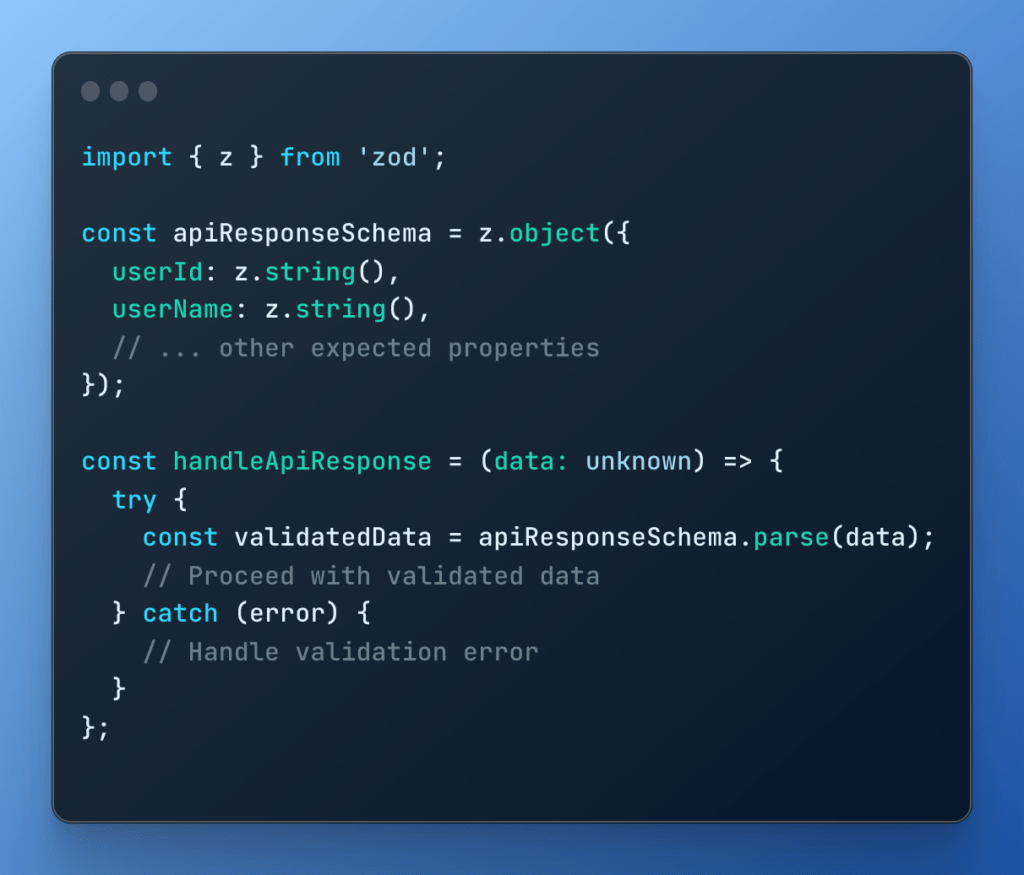
API Data Validation
When your application communicates with external APIs, the shape of the data you receive can be dynamic. APIs can evolve over time, causing changes to the data structure. Zod becomes a powerful ally in this scenario. By defining a schema that matches to the expected API response, you can use Zod to validate incoming data, ensuring that it matches with your application’s assumptions. This prevents unexpected changes from causing runtime errors and improves the overall stability of your code.

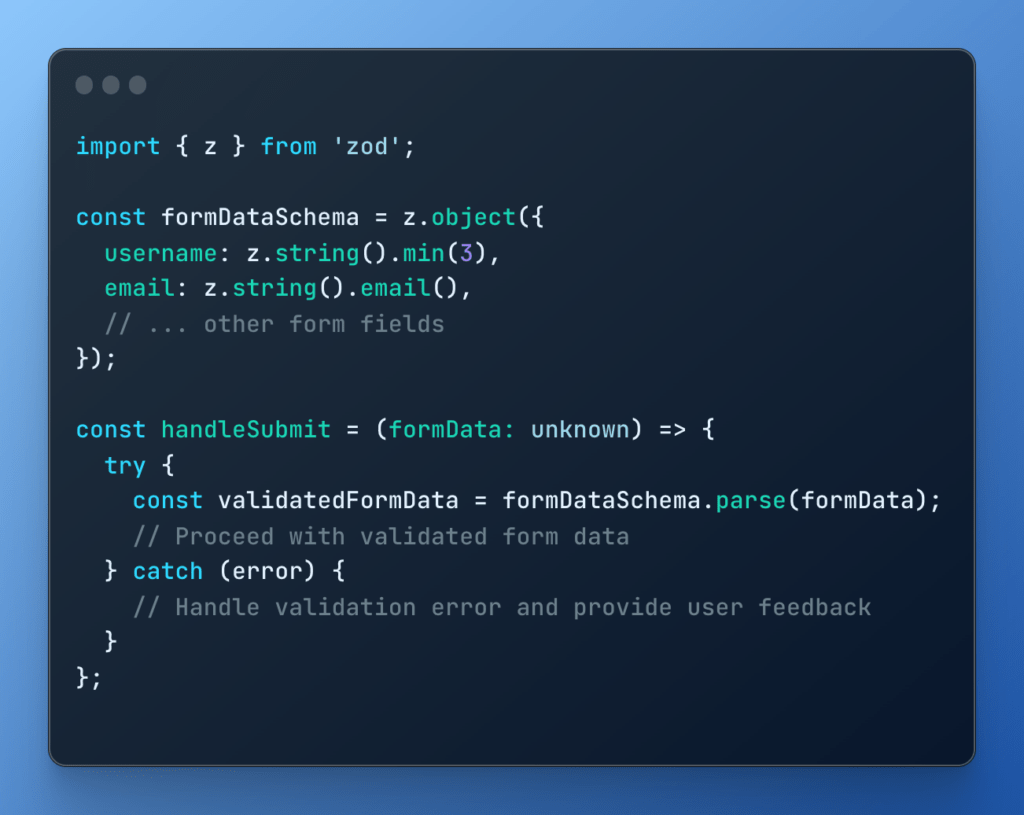
Form Data Validation
Handling user input is a common task in front-end development. Zod can assist with form data validation, ensuring that the data submitted by users conforms to the expected format. This not only prevents incorrect submissions but also ensures a smooth user experience by detecting problems in real time.

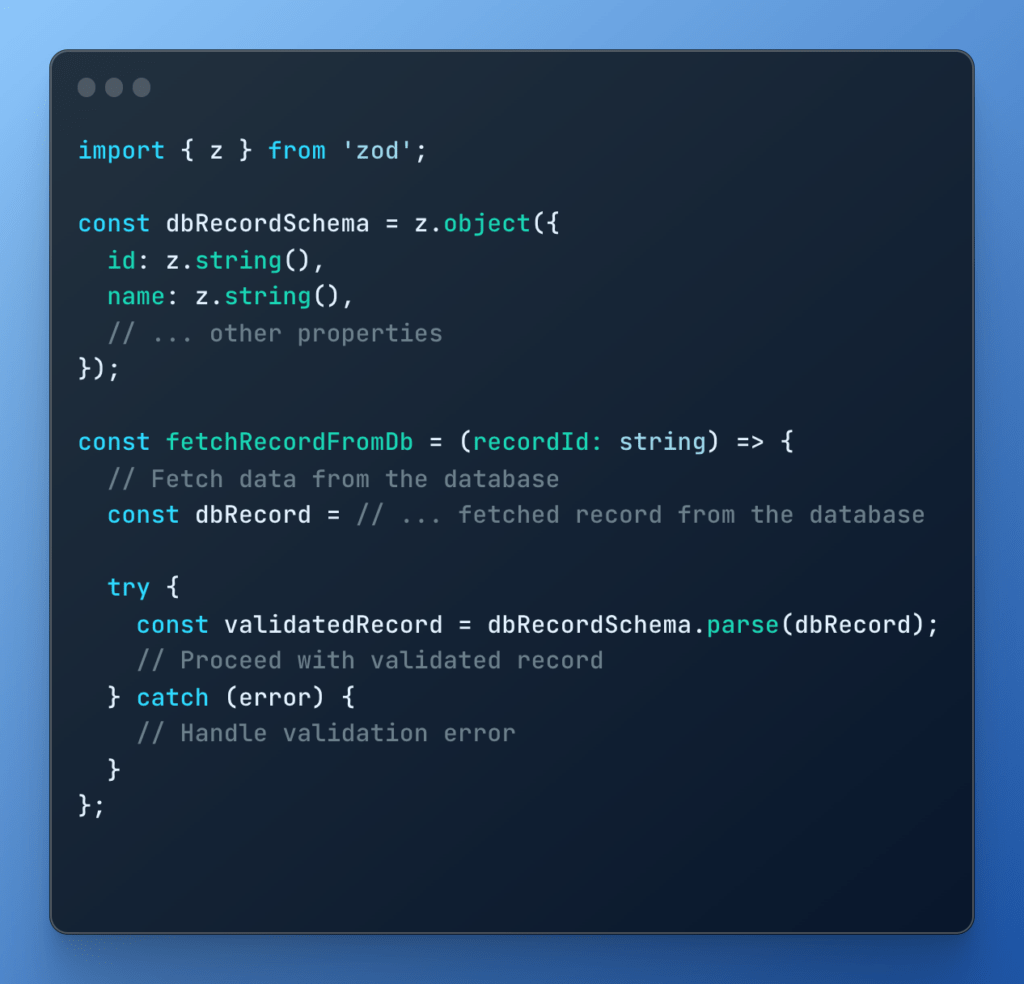
Database Interaction
Ensuring that the data retrieved or stored matches your application’s expectations is critical when interacting with databases. Zod can be used to validate data before insertion or after retrieval, preventing unexpected data problems from causing runtime errors.

These examples illustrate how Zod can be seamlessly integrated into various aspects of your TypeScript projects, providing runtime validation to complement TypeScript’s static type checking.
Supercharge TypeScript with Zod
In the world of web development, where data can be unpredictable, Zod proves to be a trusted ally for TypeScript projects. While TypeScript helps catch errors early on, Zod steps in at runtime to ensure that your data matches expectations. It’s like having a shield for your code, ensuring that unexpected changes in APIs, user input, or databases don’t catch you off guard. With Zod, simplicity meets power, giving developers a tool to prevent issues before they become real problems. As you navigate the complexities of TypeScript, think of Zod not just as a library but as a trusted validation hero, keeping your code resilient in the face of changing data scenarios.
Main Author: Erik Fazio, Front-end Developer @ Bitrock

