Nel mondo dello sviluppo web, TypeScript è diventato uno strumento affidabile per molti sviluppatori. Aiuta a individuare tempestivamente gli errori e rende il codice più facile da capire e da gestire. Tuttavia, quando i nostri progetti diventano più complessi, l’uso di TypeScript da solo potrebbe non essere sufficiente a garantire che tutto funzioni senza intoppi. A volte il codice può rompersi accidentalmente, soprattutto quando si ha a che fare con diversi tipi di dati.
In questo articolo daremo un’occhiata a come gli sviluppatori utilizzano attualmente TypeScript, alle situazioni in cui potrebbe non essere in grado di risolvere tutto e presenteremo Zod, un pratico strumento che lavora con TypeScript per assicurarsi che il codice sia solido.
COSA MANCA A TYPESCRIPT
Sebbene TypeScript sia in grado di individuare un’ampia gamma di errori durante lo sviluppo, il suo controllo statico dei tipi ha dei limiti quando si tratta di scenari di runtime, in particolare per quanto riguarda l’accuratezza della struttura dei dati. Consideriamo una situazione comune in cui l’applicazione interagisce con un’API esterna. TypeScript controlla diligentemente che si stiano usando i tipi e le proprietà corrette durante lo sviluppo, ma una volta che l’applicazione è in esecuzione, si basa sul presupposto che i dati siano conformi alla forma prevista.
Per esempio, supponiamo che il codice TypeScript si aspetti una struttura particolare per i dati recuperati da un’API: un oggetto utente con proprietà `id`, `username` e `email`. TypeScript può garantire che il codice segua questa struttura, ma non controlla attivamente i dati in arrivo durante il runtime. Se nella risposta dell’API manca inaspettatamente la proprietà `email` o contiene proprietà aggiuntive, TypeScript non segnalerà l’errore, lasciando l’applicazione vulnerabile a problemi di runtime.
Questo divario tra il controllo statico dei tipi e la validazione dei dati in runtime è il punto in cui Zod si rivela prezioso. Zod interviene per convalidare i dati effettivi in fase di runtime, fornendo un ulteriore livello di protezione contro problemi imprevisti che potrebbero sfuggire al radar di TypeScript.
ZOD: VALIDAZIONE DELLO SCHEMA IN RUNTIME
Zod non è solo una libreria di validazione dello schema in runtime; è uno strumento robusto che si integra perfettamente in TypeScript per garantire l’integrità dei dati. Nel suo nucleo, Zod consente di definire la forma prevista dei dati utilizzando uno schema, un insieme di regole che specificano la struttura e i tipi previsti.
Immaginiamo, come abbiamo detto prima, di avere uno schema che descrive un oggetto utente con proprietà come `id`, `username` e `email`. Zod consente di definire questo schema e lo applica quando il codice viene eseguito. Se i dati effettivi ricevuti differiscono da questa struttura prevista, Zod rileva queste discrepanze, prevenendo potenziali errori di runtime e contribuendo a un’applicazione più resistente.
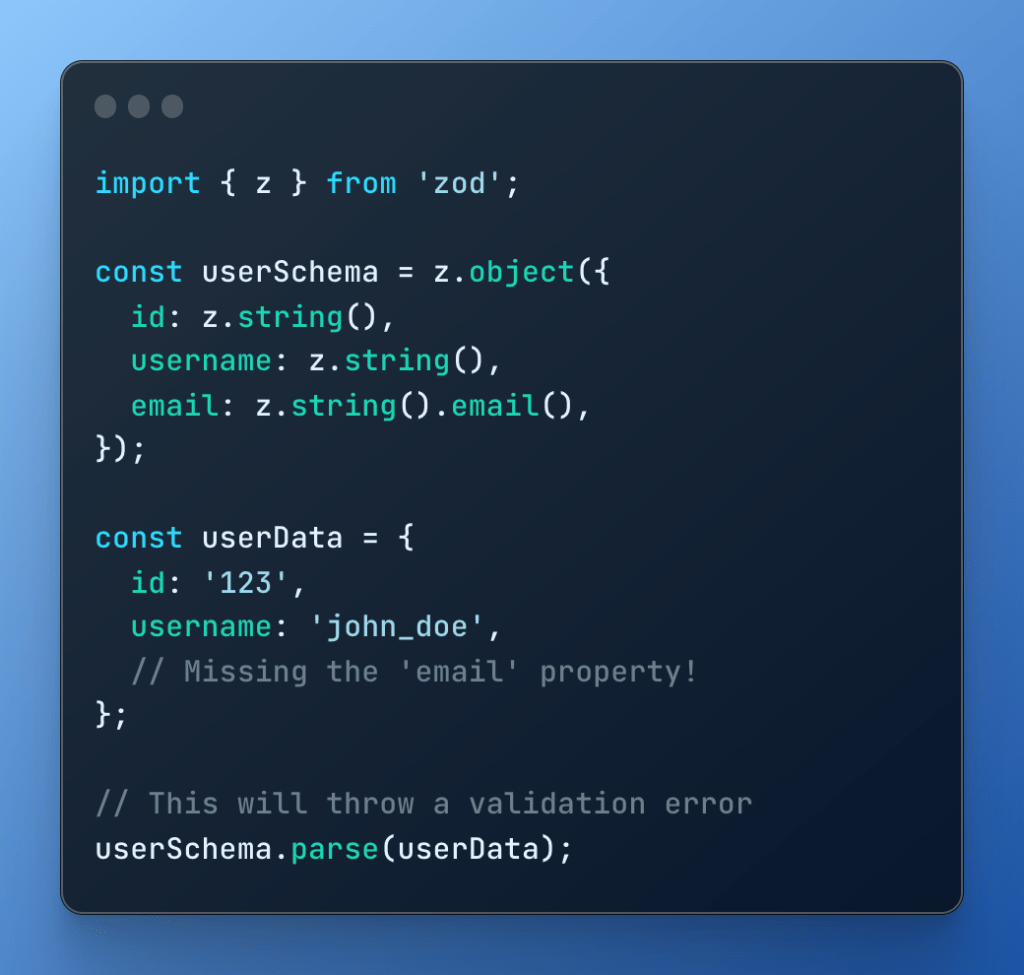
Ecco un rapido esempio:

In questo snippet, Zod si assicura che l’oggetto `userData` sia conforme allo schema specificato, fornendo una validazione a tempo di esecuzione per salvaguardare i dati da problemi imprevisti.
APPLICAZIONI PRATICHE
Ora che abbiamo compreso le basi della validazione runtime dello schema di Zod, analizziamo come può affrontare le sfide più comuni nei progetti TypeScript del mondo reale.
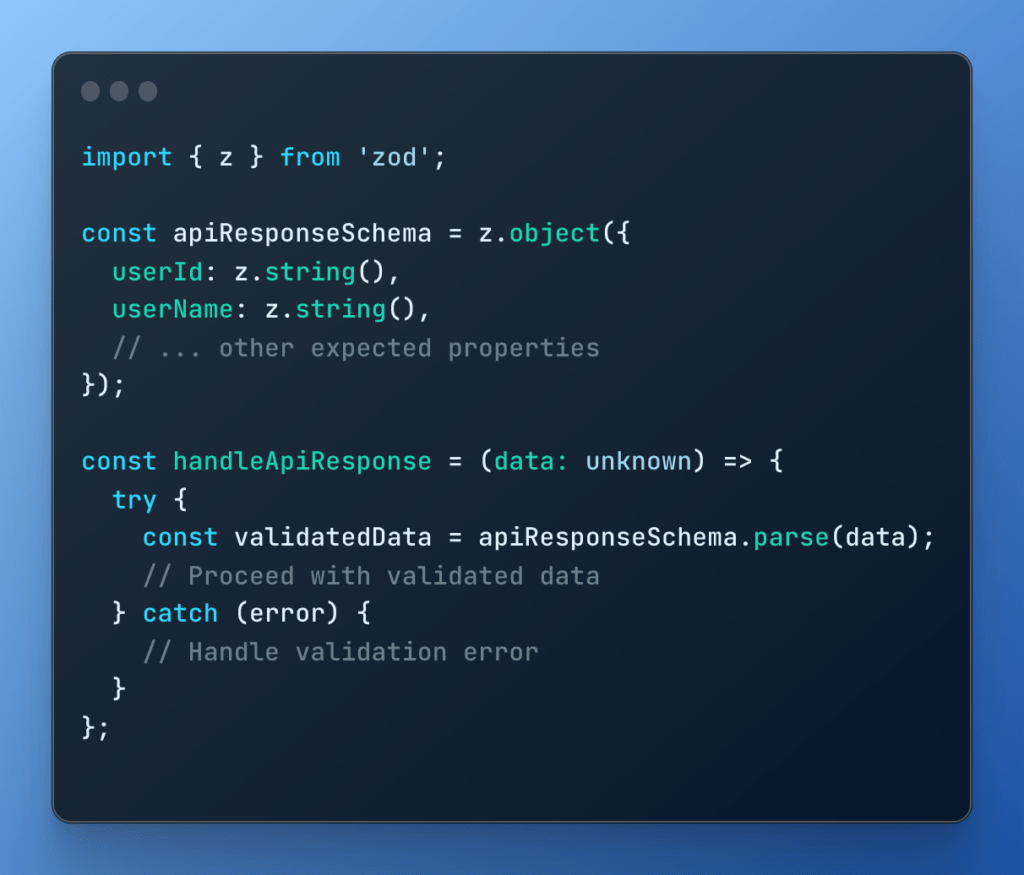
Convalida dei dati API
Quando l’applicazione comunica con API esterne, la forma dei dati ricevuti può essere dinamica. Le API possono evolvere nel tempo, causando modifiche alla struttura dei dati. Zod diventa un potente alleato in questo scenario. Definendo uno schema che corrisponde alla risposta API prevista, è possibile utilizzare Zod per convalidare i dati in arrivo, assicurando che corrispondano alle ipotesi dell’applicazione. In questo modo si evita che modifiche impreviste causino errori di runtime e si migliora la stabilità complessiva del codice.

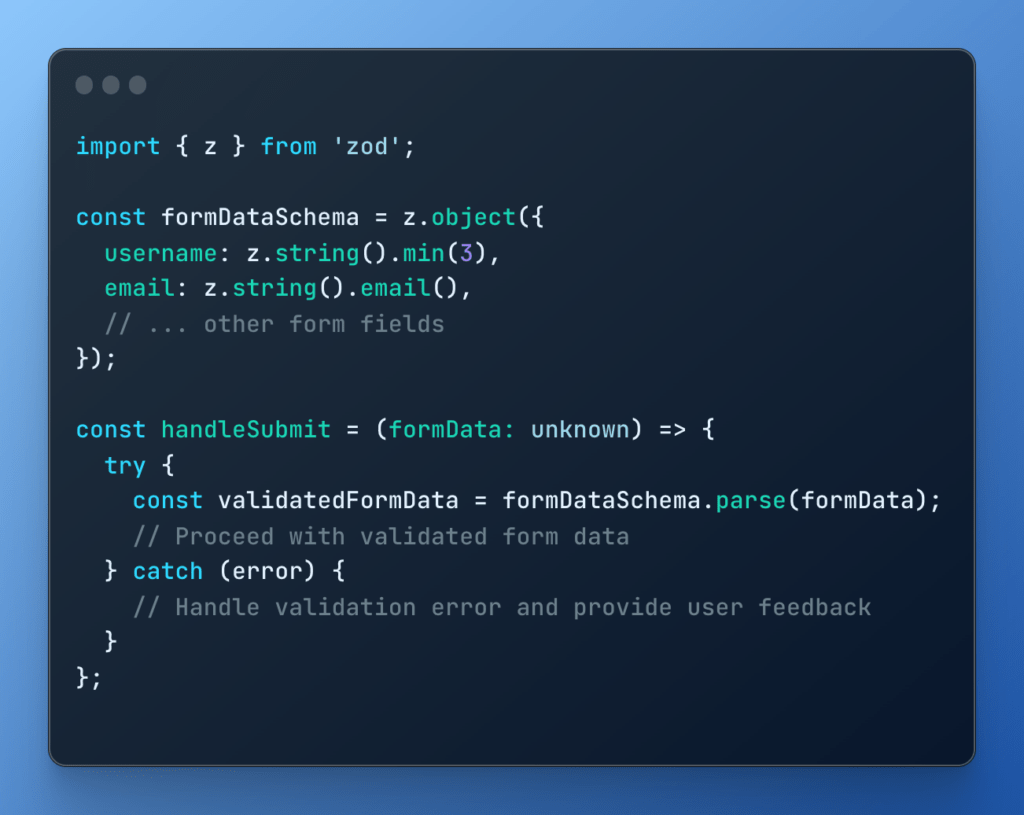
Convalida dei dati del modulo
La gestione degli input degli utenti è un compito comune nello sviluppo front-end. Zod può assistere nella convalida dei dati dei moduli, assicurando che i dati inviati dagli utenti siano conformi al formato previsto. In questo modo non solo si previene l’invio di dati errati, ma si garantisce anche un’esperienza utente fluida, rilevando i problemi in tempo reale.

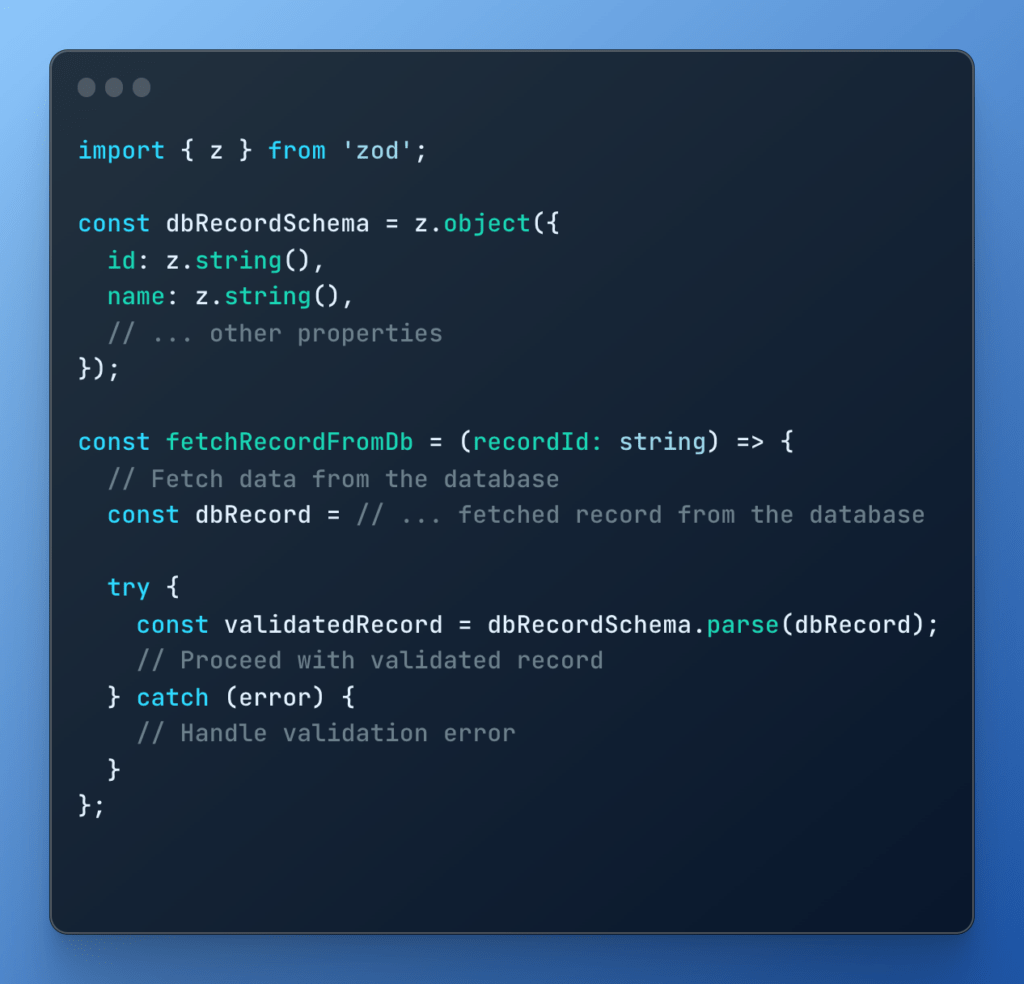
Interazione con i database
Assicurarsi che i dati recuperati o memorizzati corrispondano alle aspettative dell’applicazione è fondamentale quando si interagisce con i database. Zod può essere utilizzato per convalidare i dati prima dell’inserimento o dopo il recupero, evitando che problemi imprevisti di dati causino errori di runtime.

Questi esempi illustrano come Zod possa essere perfettamente integrato in vari aspetti dei vostri progetti TypeScript, fornendo una validazione runtime a complemento del controllo statico dei tipi di TypeScript.
POTENZIARE TYPESCRIPT CON ZOD
Nel mondo dello sviluppo web, dove i dati possono essere imprevedibili, Zod si rivela un alleato affidabile per i progetti TypeScript. Mentre TypeScript aiuta a individuare gli errori in fase iniziale, Zod interviene in fase di esecuzione per garantire che i dati corrispondano alle aspettative. È come avere uno scudo per il codice, che assicura che i cambiamenti inaspettati nelle API, nell’input dell’utente o nei database non ci colgano di sorpresa. Con Zod, la semplicità incontra la potenza, offrendo agli sviluppatori uno strumento per prevenire i problemi prima che diventino reali. Mentre navigate nelle complessità di TypeScript, pensate a Zod non solo come a una libreria, ma come a un eroe fidato della validazione, che mantiene il vostro codice resistente di fronte a scenari di dati in evoluzione.
Autore: Erik Fazio, Front-end Developer @ Bitrock

