Cos’ è Deno?
“Un runtime sicuro per JavaScript e TypeScript”. Questa è la definizione contenuta nel sito ufficiale di Deno.
Prima di entrare nei dettagli, iniziamo a chiarire i due concetti principali inclusi in questa definizione.
Che cos’è un sistema runtime?
Per quanto riguarda Deno, possiamo dire che è ciò che fa funzionare Javascript al di fuori del browser, aggiungendo una serie di funzionalità che non è possibile trovare in Javascript stesso.
Cos’è Typescript?
Typescript è un superset di Javascript, che aggiunge una serie di caratteristiche che rendono il linguaggio più interessante. Le sue caratteristiche principali sono:
- Tipizzazione statica opzionale
- Inferenza dei tipi
- Classi migliorate
- Interfacce
A questo punto, potreste trovare una somiglianza tra Node e la nostra definizione di Deno, dato che sembrano fare quasi le stesse cose e sono entrambi costruiti sul motore Javascript V8.
Perchè Deno?
“Deno” – come ha detto Ryan Dahl, creatore sia di Deno che di Node – “non è assolutamente un rivale di Node”. Semplicemente, non era più soddisfatto di Node e ha deciso di creare un nuovo runtime per rimediare ai suoi “errori” e alle sue carenze (aggiungendo anche una serie di nuove funzionalità).
Avvicinandosi a Deno
Scopriamo ora cosa rende Deno così promettente e interessante, insieme ad alcune differenze chiave con Node.js:
Deno supporta Typescript out-of-the-box
Deno può eseguire codice Typescript senza installare librerie aggiuntive, come “ts-node”.
È possibile creare un file app.ts e farlo girare con il semplice comando “Deno run app.ts”, senza altri passaggi aggiuntivi.
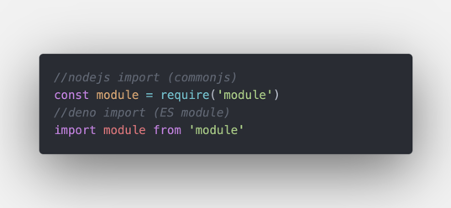
Moduli ES
Deno abbandona i moduli Commonjs, ancora utilizzati in Node.js, e abbraccia i moderni moduli ES, definiti come standard nel mondo Javascript e utilizzati soprattutto nello scenario dello sviluppo front-end.

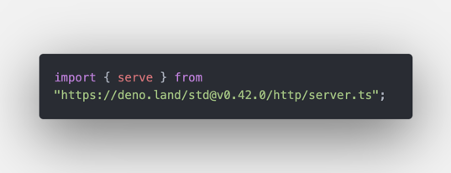
Deno prende in prestito da Golang la possibilità di importare i moduli direttamente da un URL.

Security First
La sicurezza prima di tutto
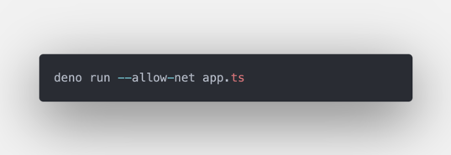
Deno implementa una filosofia di “minimi privilegi” quando si tratta di sicurezza. Per eseguire uno script, infatti, è necessario aggiungere i flag appropriati per abilitare determinati permessi.
Ecco l’elenco dei flag che possono essere utilizzati:
--allow-env: consente l’accesso all’ambiente--allow-hrtime: consente la misurazione del tempo ad alta risoluzione--allow-net=<allow-net>: consente l’accesso alla rete--allow-plugin: consente il caricamento dei plugin--allow-read=<allow-read>: consente l’accesso in lettura al file system--allow-run: consente l’esecuzione di sottoprocessi--allow-write=<allow-write>: consente l’accesso in scrittura al file system--allow-all: permette tutti i permessi (come -A)

Standard Libraries Librerie Standard
Queste librerie (clicca qui per saperne di più) sono sviluppate e mantenute dal team di Deno.
Molti altri linguaggi, incluso Python, condividono questo concetto di avere una libreria di riferimento stabile e testata dagli sviluppatori che la mantengono.
Poiché Deno è in una fase iniziale, l’elenco è ancora breve, ma sicuramente ci saranno ulteriori implementazioni in futuro.
Strumenti integrati
Quando si parla di Node.Js, se si vogliono avere strumenti specifici, bisogna installarli manualmente; inoltre, si tratta essenzialmente di strumenti di terze parti, che non sono mantenuti dal team Node.
Deno, invece, abbraccia un’altra filosofia: offre, infatti, uno strumento integrato per migliorare lo sviluppo. Questo crea uno standard, che rende Deno non così dispersivo come l’ecosistema Node.
Ecco un elenco parziale di questi strumenti, insieme al link alla relativa documentazione per una comprensione più approfondita dell’argomento:
- fmt a
- un formattatore di codice integrato (simile a gofmt in Go)*
- * test: esegue test
- debugger
- Bundler
- Documentation Generator
- Dependency inspector
- Linter
Compatibilità con Browser API
L’API di Deno è stata creata per essere il più possibile compatibile con l’API del browser, in modo da poter implementare facilmente qualsiasi funzionalità futura. Questo è uno dei principali “problemi” di Node, che utilizza uno spazio dei nomi globale incompatibile (“Global” invece di “window”). Questo è il motivo per cui un’API come Fetch non è mai stata implementata in Node.
Guida allo stile per la costruzione di un modulo (Moduli opinionati)
A differenza di Node, Deno ha un insieme di regole che uno sviluppatore deve seguire per pubblicare un modulo. Questo può evitare la creazione di modi diversi per raggiungere lo stesso risultato, creando così uno standard, che è uno dei principi fondamentali dell’ecosistema Deno. Per saperne di più sull’argomento, fare clic qui.
Dove si trova package.json?
Come visto in precedenza, in Deno non esiste un package.json in cui inserire tutte le dipendenze. La risposta, quindi, è deps.ts.
Deps è usato per due motivi principali:
- raggruppare tutte le dipendenze necessarie al progetto;
- gestire le versioni.
Si tratta di una sorta di replica di package.json presente in Node.js, ma molti sviluppatori non la considerano più una best practice a causa della natura decentralizzata di Deno. Infatti, stanno sperimentando un modo migliore di organizzare il codice, che potrebbe portare a una diversa gestione dei moduli. Vediamo come si evolverà in futuro…
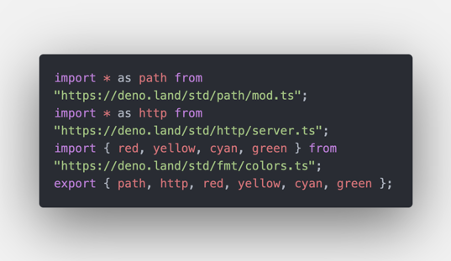
Ecco un esempio di file deps.ts:

Riguardo il blocco delle dipendenze?
Per bloccarle è necessario un file chiamato lock.json. Utilizzando il seguente comando, è possibile memorizzare nella cache e assegnare un hash a ogni dipendenza, in modo tale che nessuno possa modificarla:
deno cache --lock=lock.json --lock-write src/deps.tsConfigurazione del server
Infine, ecco un rapido ma interessante confronto tra la configurazione di un server in Node e in Deno.
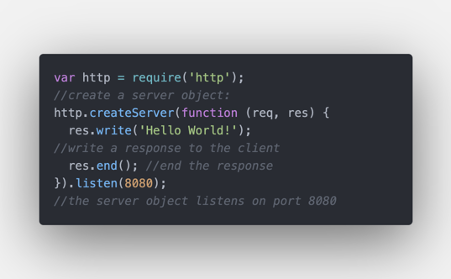
Node server:

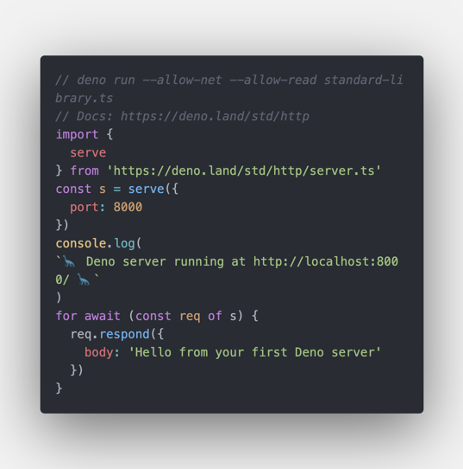
Deno Server:

Come si può notare, gli snippet sono abbastanza simili, ma con differenze fondamentali che possono riassumere quanto discusso sopra. In particolare:
- Moduli ES;
- importazione decentralizzata da un URL;
- funzionalità di nextgen javascript fuori dalla scatola;
- i permessi necessari per eseguire lo script.
Miglioramenti futuri sulla tabella di marcia e conclusioni
Una delle caratteristiche chiave della roadmap è la possibilità di creare un singolo file eseguibile, come avviene oggi in molti altri linguaggi (come Golang, per esempio) – qualcosa che potrebbe rivoluzionare lo stesso ecosistema Javascript.
Anche il livello di compatibilità con la stdlib di Node.js è ancora in corso; questo potrebbe portare a uno sviluppo più rapido del sistema di runtime.
In sintesi, possiamo dire che Deno è in continua evoluzione e probabilmente sarà il prossimo game-changer dell’ecosistema Javascript. Le basi per questo runtime sono state poste ed è già un argomento caldo, quindi… tenetelo d’occhio!
Autore: Yi Zhang, UX/UI Engineer @Bitrock