La nostra soluzione per garantire un ambiente di lavoro sicuro
Una delle sfide più recenti che noi del team UX/UI abbiamo affrontato in Bitrock è la creazione di una nuovissima Web App per risolvere un problema contingente all’interno dell’azienda.
La comunicazione è stata improvvisa e con pochi dettagli sul progetto: avevamo un problema da risolvere e una scadenza rigida e dinamica.
La sfida
La nostra missione consisteva nel fornire un’App il cui obiettivo principale era quello di gestire la prenotazione delle scrivanie disponibili nella sede centrale di Milano. Le misure di allontanamento sociale causate dalla pandemia di Covid-19, infatti, avevano costretto il team Bitrock a ridurre la capienza delle stanze. Il nostro compito è stato quindi quello di fornire una piattaforma di prenotazione che permettesse ai colleghi di prenotare le proprie scrivanie in anticipo, anche da casa: in questo modo sarebbe stato possibile garantire che i dipendenti mantenessero uno spazio sufficiente tra loro e fornire un luogo di lavoro sicuro.
Le regole che abbiamo dovuto seguire nella progettazione dell’App erano semplici: ogni stanza avrebbe avuto una capacità massima (di desk) da rispettare, e un utente avrebbe potuto prenotare un solo desk in una stanza al giorno. Un’altra caratteristica che dovevamo implementare era la possibilità di vedere in tempo reale le prenotazioni effettuate da altri colleghi, per avere un feedback migliore sulla capacità attuale delle stanze.
Dal punto di vista UX/UI, avevamo in mente due tipi di visualizzazioni: una giornaliera e una settimanale (una funzione ci chiedeva di facilitare la prenotazione per più giorni).
L’analisi funzionale era pronta, la scadenza era chiara. Abbiamo quindi iniziato a lavorare.
Il progetto
All’inizio abbiamo creato dei wireframe: erano semplici e ci sono serviti per capire meglio il progetto.
Come piattaforma di back-end e database, abbiamo scelto di affidarci a Firebase e Firestore per velocizzare l’implementazione.
Firebase si adattava bene a tutte le esigenze a cui cercavamo di rispondere:
- Autenticazione Oauth immediata
- Database in tempo reale perfettamente integrato con la libreria RxJs
Ogni decisione presa si è basata sul concetto di “programmazione reattiva“, al fine di ottenere un flusso di dati in grado di facilitare la propagazione automatica delle modifiche ai dati.
Per la scelta del framework di front-end, la scelta è stata facile: Angular, che è ben integrato con Firebase in ogni aspetto e sinergico con Rxjs (N.d.T.: per chi non conosce l’ecosistema Angular, Rxjs è una libreria che abbraccia il concetto di reattività con un approccio funzionale) – tutto è stato reso reattivo out of the box.
Per riassumere, ecco l’elenco delle librerie che abbiamo scelto:
- Angular
- RxJs
- AngularFire – integrazione di Firebase in Angular
- Moment.js – Libreria per la gestione delle date
- Angular Material – Libreria per l’interfaccia utente con componenti predefiniti.
La nostra filosofia è stata quella di trovare il giusto equilibrio tra best practice e produttività, rispettando il tempo limitato a disposizione.
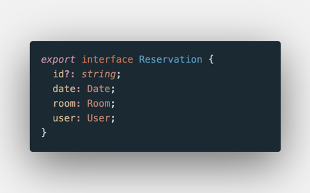
Il primo punto da affrontare è stato lo schema dei dati per rappresentare la prenotazione delle scrivanie. Abbiamo quindi creato una struttura piatta, dove le chiavi principali erano:
- data
- stanza
- utente
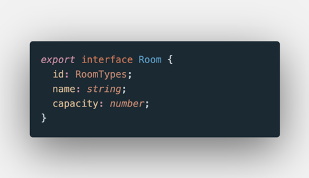
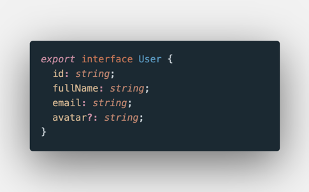
Ecco lo schema che abbiamo utilizzato:



Abbiamo quindi iniziato a creare componenti e servizi utilizzando gli strumenti di cui Angular disponeva, ad esempio utilizzando i comandi cli.
La scelta di non utilizzare una gestione degli stati come NgRx è stata dettata dal fatto che si trattava di un progetto piuttosto semplice con un numero limitato di componenti.
I compiti relativi alla vista giornaliera sono stati svolti in modo rapido e senza intoppi: tutto ruotava intorno alle librerie RxJs e alla comunicazione con Firebase.
Anche l’aggiornamento in tempo reale dei dati da Firestore è stato fantastico: è stato così facile da implementare… come una magia! L’implementazione della vista settimanale è stata un po’ più impegnativa, ma siamo riusciti a realizzarla utilizzando i nostri componenti.
L’ultima parte del progetto ha riguardato gli aspetti stilistici: abbiamo deciso di utilizzare Amber (il sistema di design di Bitrock) come riferimento, per creare una web app con il “look and feel” dell’azienda.
Conclusione
Questo progetto rappresenta il terreno di gioco perfetto per quelle situazioni che prevedono un problema improvviso da risolvere in tempi brevissimi. Durante le sue diverse fasi abbiamo avuto la possibilità di rafforzare il nostro spirito di squadra e di sviluppare un atteggiamento proattivo. Tutto è stato infatti progettato, consegnato e implementato molto bene grazie allo sforzo del team nel suo complesso, e non solo grazie ai singoli individui.
Bitrock Rooms viene ora utilizzato ogni giorno dal team Bitrock come una delle soluzioni per affrontare le sfide di Covid-19, contribuendo a creare un ambiente di lavoro sicuro e offrendo un’esperienza intelligente e fluida agli utenti.
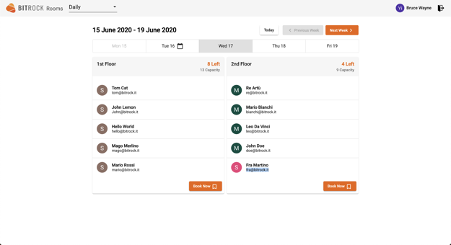
L’interfaccia quotidiana di Bitrock Rooms:

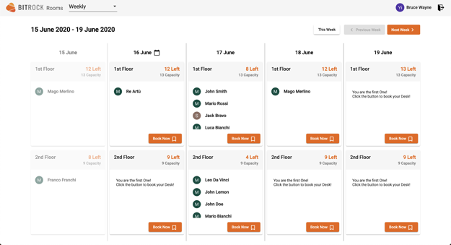
L’interfaccia settimanale di Bitrock Rooms:

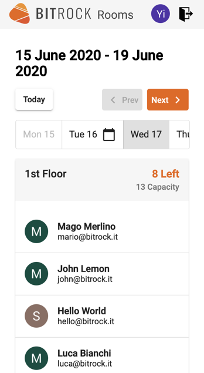
L’interfaccia mobile di Bitrock Rooms:

Autori: Marco Petreri, UX/UI Engineer @Bitrock – Yi Zhang, UX/UI Engineer @Bitrock